Čo treba vedieť
- Pridajte do značky atribút Style: style = "color: #FFFFFF"
- Pridajte sekciu štýlov do kódu HTML.
- Vytvorte samostatnú šablónu štýlov CSS: farba: #FFFFFF;
Tento článok vysvetľuje, ako určiť farby textu v prehliadači HTML pomocou troch rôznych metód. Vysvetľuje tiež spôsoby, ako môžete určiť požadované farby textu.
3 spôsoby určenia farieb
V HTML je možné farby určiť niekoľkými spôsobmi:
- Najjednoduchšie je použiť znak Anglický názov farby ako napr zelená alebo tyrkysový. Ak je vaša úloha jednoznačná, môže to stačiť, ale uvedomte si, že slovník HTML je v tomto ohľade obmedzený.
- Ďalším prístupom je stanovenie Hodnota farby RGB, kde sú uvedené tri veľkosti, každá pre intenzitu zloženej farby červenej, zelenej a modrej. Pomocou farebných hodnôt RGB môžete upraviť tieňovanie na štandardnú farbu alebo použiť presnú hodnotu požadovaného odtieňa.
- Môžete dodať a hodnota hexadecimálnej farby, čo je znak libry, za ktorým nasleduje šesťmiestny znak hexadecimálne číslo. Ak chcete spresniť svoje farby, choďte touto cestou.
Programy, ktoré potrebujete na zmenu farieb HTML
Úplný minimálny súbor nástrojov na vyladenie farby textu v HTML je a program na úpravu HTML a prehliadač na jeho testovanie. HTML môžete editovať v textovom editore, jednoduchom programe ako napr Poznámkový blok ktorý píše čistý text alebo v editore kódu optimalizovanom na spracovanie syntaxe programovania. Nemôžete použiť textový procesor ako Microsoft Word, LibreOffice alebo Google Docs, pretože tieto programy vkladajú neviditeľné formátovanie s názvom riadiace znaky ktoré nie sú kompatibilné s HTML.
Akýkoľvek webový prehliadač môže zobraziť súbor HTML, ktorý chcete preskúmať. Prejdite do priečinka obsahujúceho súbor HTML a kliknite naň. Váš prehliadač by ho mal vykresliť. Ak nie, kliknite pravým tlačidlom myši na súbor a otvorte ho v prehliadači.
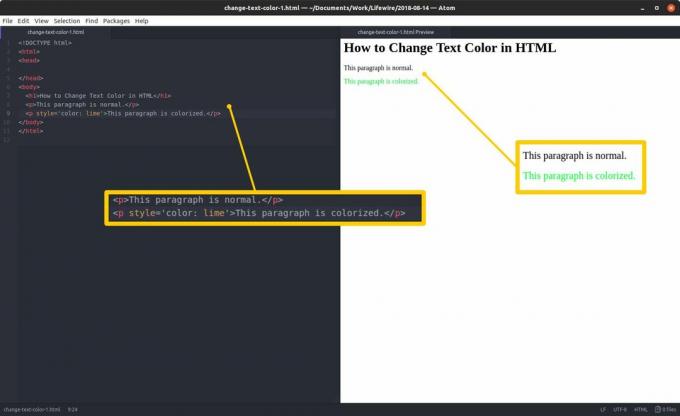
Metóda 1: Zabaľte text do značiek farebným štýlom
Najpriamejšou technikou na vyfarbovanie textu je pridať znak štýl atribút a požadovaná hodnota tvorená spoločne z farba kľúčové slovo a farebná špecifikácia (hexadecimálny kód, kód RGB alebo názov) k značke HTML, ktorá zalamuje cieľový text.
Ak chcete upraviť text, ktorý je už zabalený do značky, napríklad do značky pre odsek, choďte na otváraciu značku a vložte pred koncovú hranatú zátvorku toto: a priestor, slovo štýl, an znamienko rovnosti a potom všetko v jednej sade ponúk, farba kľúčové slovo, dvojbodka, priestor a požadovanú farebnú špecifikáciu.

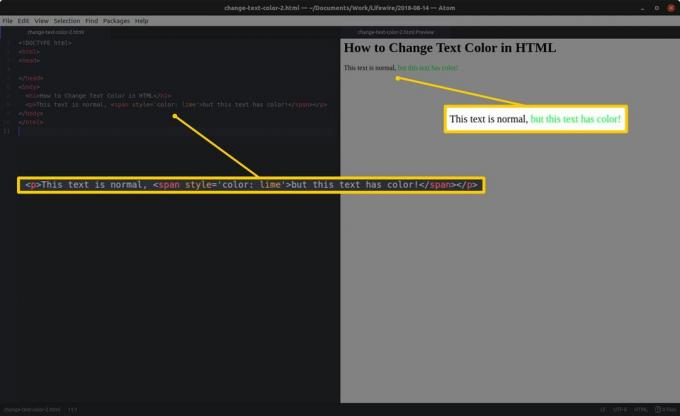
Ak upravovaný text nie je vložený medzi značky - možno budete chcieť upraviť iba časť textu obývajúceho prvok - zabaľte ho do značiek rozpätia a pridajte atribút štýlu s kľúčovým slovom hodnota farby a so špecifikáciou, ako je uvedené vyššie.

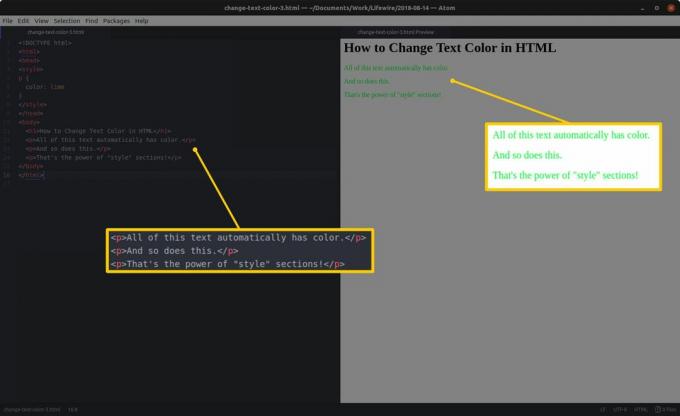
Metóda 2: Pridajte sekciu štýlu do hlavičky dokumentu HTML
V.
Názvy značiek HTML sú tu rovnaké ako tie, ktoré sú uvedené v dokumente
časť, ale bez uhlových konzol. Napríklad.špecifikované v.

Môžete však tiež upraviť štýl HTML podľa triedy, čo je ako štítok, ktorý sa použije na výber inštancií značky v rámci
oddiel. Napríklad, ak chcete iba jeden konkrétny.Ak chcete, aby bola značka farebná, vytvorte v triede triedu s vlastným predponou.

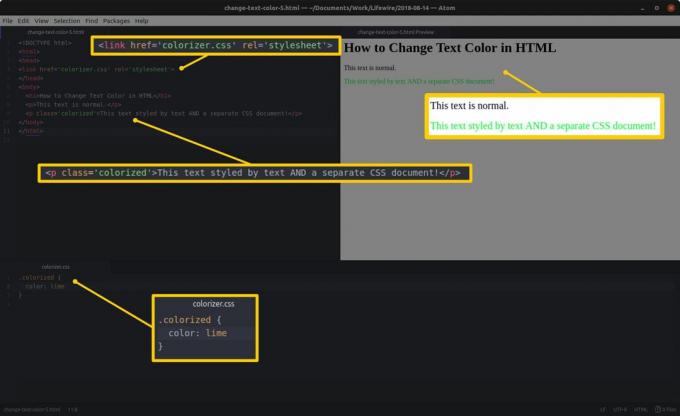
Metóda 3: Vytvorenie a prepojenie samostatného dokumentu CSS
Najorganizovanejším spôsobom nastavenia farby textu a nekonečnej škály ďalších štýlov je vytvorenie samostatného Šablóna štýlov CSS a prepojiť ho v dokumente HTML.
Umiestnite svoje štýly naformátované rovnako ako v a.