Čo treba vedieť
- Vyberte Dizajn > pridať obrázok> vybrať obrázok> Vlastnosti > Mapa > vyberte Hotspot nástroj> nakresliť tvar> Vlastnosti > Odkaz > zadajte adresu URL.
- Hlavná nevýhoda: responzívny webový dizajn vyžaduje škálovateľné obrázky, aby odkazy mohli skončiť na nesprávnom mieste.
Tento článok vysvetľuje, ako vytvoriť obrazovú mapu pomocou aplikácie Dreamweaver. Pokyny sa týkajú aplikácie Adobe Dreamweaver verzie 20.1.
Čo je obrázková mapa Dreamweaveru?
Keď ty pridať odkazovú značku na obrázok v aplikácii Dreamweaver, celá grafika sa spojí hypertextový odkaz do jedného cieľa. Na druhej strane obrazové mapy môžu obsahovať viac odkazov mapovaných na konkrétne súradnice na grafike. Môžete napríklad vytvoriť obrázkovú mapu USA, ktorá používateľov po kliknutí presmeruje na oficiálnu webovú stránku každého štátu.
Je to tiež možné vytváranie obrazových máp iba pomocou HTML.
Ako vytvoriť obrázkovú mapu pomocou aplikácie Dreamweaver
Vytvorenie obrazovej mapy pomocou aplikácie Dreamweaver:
-
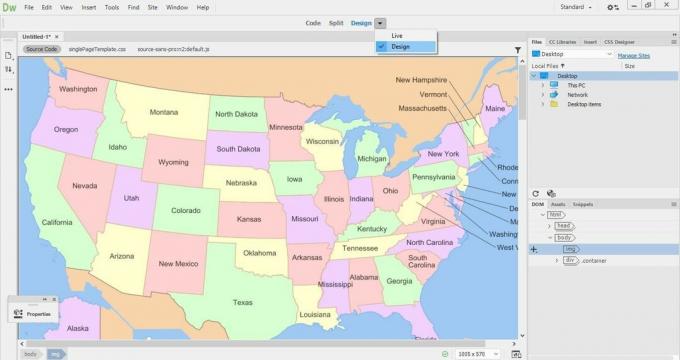
Vyberte Dizajn Ak chcete zobraziť, pridajte obrázok na webovú stránku a potom ju vyberte.

-
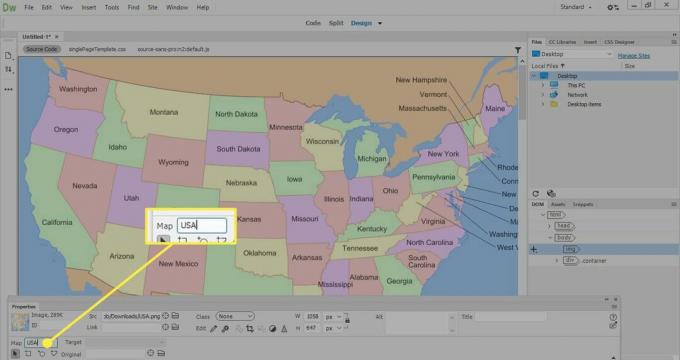
V Vlastnosti panel, prejdite na Mapa pole a zadajte názov obrazovej mapy.
Ak Vlastnosti panel nie je viditeľný, prejdite na Okno > Vlastnosti.

-
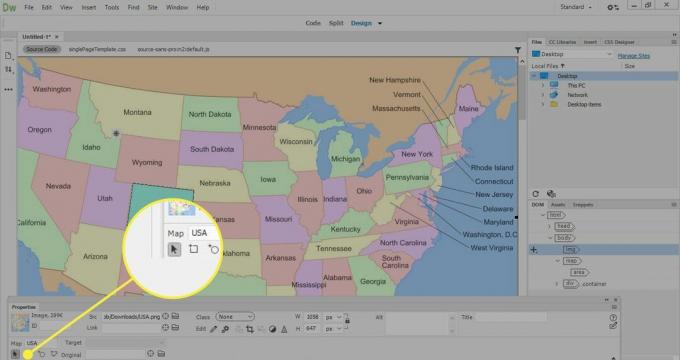
Vyberte jeden z troch nástrojov na kreslenie hotspotov (obdĺžnik, kruh alebo mnohouholník) a nakreslením tvaru definujte oblasť pre odkaz.
Nástroje na kreslenie hotspotov sa v živom zobrazení nezobrazia. Na vytváranie obrazových máp je potrebné zvoliť režim návrhu.

-
V Vlastnosti okno, choďte na Odkaz do poľa a zadajte URL na ktoré chcete vytvoriť odkaz.
Prípadne vyberte priečinok vedľa položky Odkaz potom vyberte súbor (napríklad obrázok alebo webovú stránku), ktorý chcete prepojiť.

-
V Alt do poľa zadajte alternatívny text pre odkaz.
V Cieľ z rozbaľovacieho zoznamu vyberte, v ktorom okne alebo záložke sa odkaz otvorí.

-
Ak chcete vytvoriť ďalší hotspot, vyberte nástroj ukazovateľ a potom vyberte jeden z nástrojov hotspotu.

-
Vytvorte toľko hotspotov, koľko chcete, a potom v prehliadači skontrolujte obrazovú mapu a uistite sa, že funguje správne. Vyberte každý odkaz a zaistite, aby smeroval na správny zdroj alebo webovú stránku.

Výhody a nevýhody obrazových máp
Existujú výhody a nevýhody používania obrazových máp v modernom webdizajne. Aj keď to môže spôsobiť, že webová stránka bude interaktívnejšia, hlavnou nevýhodou je, že obrázkové mapy sa pri práci spoliehajú na konkrétne súradnice. Responzívny webový dizajn vyžaduje obrázky, ktoré sa zväčšujú na základe veľkosti obrazovky alebo zariadenie, takže odkazy môžu pri zmene veľkosti obrázka skončiť na nesprávnom mieste. Preto sa dnes na webových stránkach obrázkové mapy zriedka používajú.
Načítanie obrázkových máp môže trvať dlho. Príliš veľa obrazových máp na jednej stránke môže vytvoriť úzke miesto, ktoré ovplyvňuje výkon stránok. Malé detaily môžu byť v obrazovej mape zakryté, čo obmedzuje ich užitočnosť, najmä pre používateľov so zrakovým postihnutím.
Obrázkové mapy môžu byť užitočné, ak chcete pripraviť rýchlu ukážku. Ak napríklad navrhnete návrh aplikácie, pomocou obrazových máp vytvorte hotspoty, ktoré simulujú interaktivitu s aplikáciou. Je to jednoduchšie, ako by bolo potrebné kódovať aplikáciu alebo vytvoriť fiktívnu webovú stránku HTML a CSS.