Čo treba vedieť
- Stačí napísať <hr> na vloženie riadku do HTML so značkou HR.
- Upravte charakteristiky riadku úpravou CSS v dokumente HTML5.
HR značka sa používa vo webových dokumentoch na zobrazenie vodorovnej čiary cez stránku, ktorá sa niekedy nazýva horizontálne pravidlo. Na rozdiel od niektorých značiek táto nepotrebuje uzatváraciu značku. Typ <hr> vložte riadok.
Je značka HR sémantická?
V HTML4 nebola značka HR sémantická. Sémantické prvky opísať ich význam z hľadiska prehľadávača a vývojár to ľahko pochopí. Značka HR bola iba spôsob, ako do dokumentu pridať jednoduchý riadok, kamkoľvek ste chceli. Štýl iba horného alebo dolného okraja prvku, kde sa má riadok zobraziť, umiestnil a vodorovná čiara v hornej alebo dolnej časti prvku, ale vo všeobecnosti sa na to HR značka dala ľahšie použiť účel.
Počnúc HTML5 sa značka HR stala sémantickou a teraz definuje tematické zalomenie na úrovni odseku, čo je prerušenie toku obsahu, ktorý nezaručuje novú stránku alebo iný silnejší oddeľovač - je to zmena téma. Značku HR môžete napríklad nájsť po zmene scény v príbehu alebo môže naznačiť zmenu témy v referenčnom dokumente.
Atribúty HR v HTML4 a HTML5
Riadok sa tiahne po celej šírke stránky. Niektoré predvolené atribúty popisujú hrúbku, umiestnenie a farbu čiary, ale tieto nastavenia môžete podľa potreby zmeniť.
V kóde HTML4 môžete priradiť značke HR jednoduché atribúty vrátane zarovnania, šírky a stínovania. Zarovnanie je možné nastaviť na vľavo, centrum, správny, alebo zdôvodniť. Šírka upravuje šírku vodorovnej čiary z predvolených 100 percent, ktorá rozširuje čiaru cez stránku. The tienidlo atribút vykreslí plnú farebnú čiaru namiesto tieňovanej farby.
Tieto atribúty sú v HTML5 zastarané. Namiesto toho by ste mali pomocou CSS upraviť svoje HR značky v dokumentoch HTML5.
Toto je príklad HTML5 štylizácie vodorovnej čiary na výšku 10 pixelov pomocou vloženého CSS (štýly vložené priamo do dokumentu spolu s HTML):

Ďalším spôsobom, ako štylizovať vodorovné čiary v kóde HTML5, je použitie samostatného súboru CSS a odkaz na ňu z dokumentu HTML. V súbore CSS by ste napísali štýl takto:

hr {
výška: 10 pixelov
}
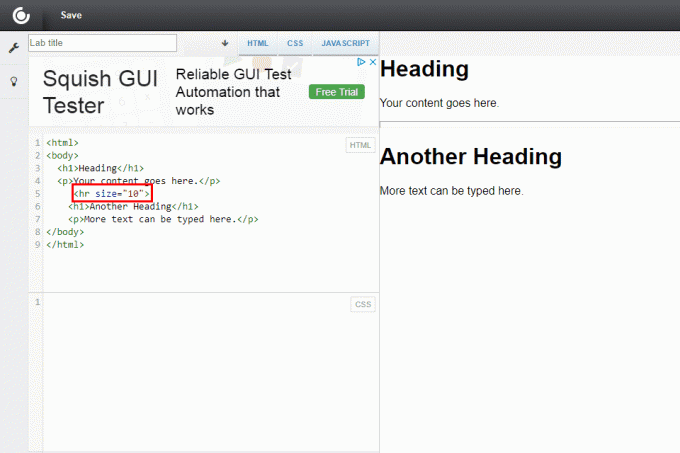
Rovnaký efekt v HTML4 vyžaduje, aby ste pridať atribút k obsahu HTML. Tu je príklad, ako zmeniť veľkosť vodorovnej čiary pomocou veľkosť atribút:

Je v tom oveľa viac slobody styling vodorovných čiar v CSS oproti HTML.
Len šírka a výška štýly sú konzistentné vo všetkých prehľadávačoch, takže pri používaní iných štýlov bude pravdepodobne potrebné vykonať pokus a omyl. Predvolená šírka je vždy 100 percent šírky webovej stránky alebo nadradeného prvku. Predvolená výška pravidla sú dva pixely.