Čo treba vedieť
- V Chrome, Firefox alebo Safari: Kliknite pravým tlačidlom myši na prvok a vyberte Skontrolujte.
- V prehliadači Internet Explorer alebo Edge povoľte kontroly, kliknite pravým tlačidlom myši na prvok a vyberte Preskúmať prvok.
Tento článok vysvetľuje, ako kontrolovať prvky v prehliadačoch Chrome, Firefox, Safari, Internet Explorer a Microsoft Edge, vrátane toho, ako povoliť kontroly v prehliadačoch IE a Edge.
Ako kontrolovať webové prvky pomocou prehľadávača
Webové stránky sú zostavené z riadkov kódu, ale výsledkom sú stránky s obrázkami, videami, písmami a ďalšími funkciami. Ak chcete zmeniť jeden z týchto prvkov alebo zistiť, z čoho pozostáva, vyhľadajte riadok kódu, ktorý ho ovláda. Použite na to nástroj na kontrolu prvkov. Nemusíte sťahovať inšpekčný nástroj alebo inštalovať doplnok pre svoj obľúbený webový prehliadač. Namiesto toho kliknite pravým tlačidlom myši na prvok stránky a potom vyberte Skontrolujte alebo Preskúmať prvok. Spôsob prístupu k tomuto nástroju sa však líši v závislosti od prehľadávača.
Tento článok používa správny-kliknite odkazovať na akciu zariadenia myši v počítači so systémom Windows a Windows Ovládanie+kliknite akcia na počítači Mac.
Skontrolujte prvky v prehliadači Google Chrome
V Google Chrome, existujú dva spôsoby kontroly webovej stránky pomocou zabudovaného prehľadávača Chrome DevTools:
- Pravým tlačidlom myši kliknite na prvok na stránke alebo v prázdnej oblasti a potom vyberte Skontrolujte.
- Choďte do Chrome ponuku, potom vyberte Ďalšie nástroje > Nástroje pre vývojárov.

Pomocou nástroja Chrome DevTools skopírujte alebo upravte Hypertext Markup Language (HTML) označte a skryte alebo odstráňte prvky, kým sa stránka nenačíta znova.
Keď sa Chrome DevTools otvorí na bočnej strane stránky, zmeňte jej pozíciu, vysuňte ju zo stránky a vyhľadajte súbory stránky, vyberte prvky zo stránky pre bližší pohľad, skopírujte súbory a adresy URL a upravte nastavenie.
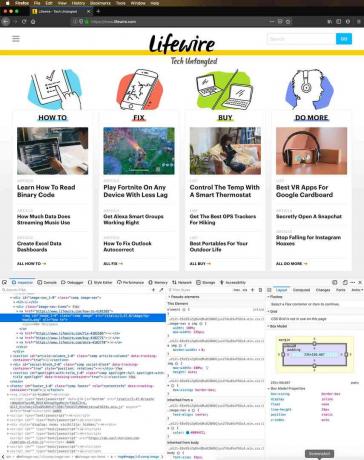
Skontrolujte prvky v prehliadači Mozilla Firefox
Mozilla Firefox má dva spôsoby, ako otvoriť svoj inšpekčný nástroj s názvom Inšpektor:
- Pravým tlačidlom myši kliknite na prvok na webovej stránke a potom vyberte ikonu Preskúmať prvok.
- Na paneli ponuky Firefox zvoľte Náradie > Web Developer > Inšpektor.

Keď presuniete ukazovateľ na prvky vo Firefoxe, Inspector automaticky nájde informácie o zdrojovom kóde prvku. Keď vyberiete prvok, priebežné vyhľadávanie sa zastaví a prvok môžete preskúmať z okna inšpektora.
Kliknite pravým tlačidlom myši na prvok, aby ste našli podporované ovládacie prvky. Pomocou ovládacích prvkov môžete stránku upraviť ako značky HTML, skopírovať alebo vložiť vnútorné alebo vonkajšie značky HTML, zobraziť Vlastnosti Document Object Model (DOM), urobte snímku obrazovky alebo odstráňte uzol, použite nové atribúty, pozri Kaskádové štýly (CSS) a ďalšie.
Skontrolujte prvky v prehliadači Safari
Existuje niekoľko spôsobov, ako preskúmať webové prvky v Safari:
- Pravým tlačidlom myši kliknite na ľubovoľnú položku alebo priestor na webovej stránke a potom vyberte Preskúmať prvok.
- Choďte do Rozvíjať ponuku, potom vyberte Zobraziť webového inšpektora.

Ak nevidíte ponuku Rozvoj, prejdite na Safari menu a zvoľte Predvoľby. Na Pokročilé na karte vyberte ikonu Zobraziť ponuku Vývoj na paneli s ponukami začiarkavacie políčko.
Vyberte jednotlivé prvky na webovej stránke, aby sa zobrazilo označenie vyhradené pre túto časť.
Skontrolujte prvky v prehliadači Internet Explorer
Podobný nástroj kontroly prvkov, ku ktorému získate prístup povolením Nástrojov pre vývojárov, je k dispozícii v prehliadači Internet Explorer. Ak chcete povoliť Nástroje pre vývojárov, stlačte F12. Alebo choďte do Náradie menu a zvoľte Nástroje pre vývojárov.
Ponuku Nástroje zobrazíte stlačením Alt + X.
Ak chcete skontrolovať prvky na webovej stránke, kliknite na stránku pravým tlačidlom myši a potom vyberte Preskúmať prvok. V nástroji Internet Explorer na výber prvku vyberte ľubovoľný prvok stránky, aby sa zobrazilo označenie HTML alebo CSS. Môžete tiež zakázať alebo povoliť zvýrazňovanie prvkov pri prehľadávaní programu DOM Explorer.

Rovnako ako ďalšie nástroje na kontrolu prvkov, aj pomocou aplikácie Internet Explorer môžete prvky vystrihnúť, kopírovať a vložiť a upraviť značky HTML, pridať atribúty, kopírovať prvky s pripojenými štýlmi a ďalšie.
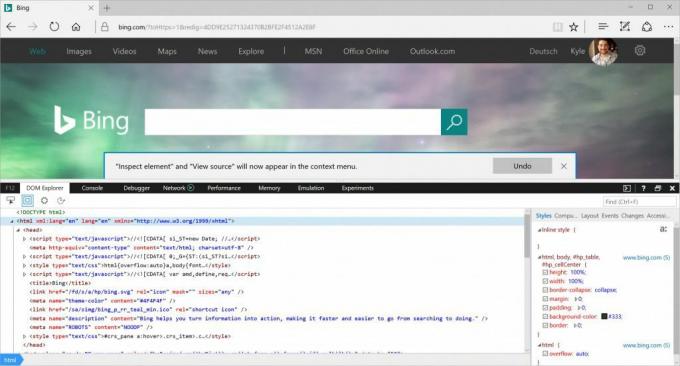
Skontrolujte prvky v aplikácii Microsoft Edge
Predtým, ako budete môcť skontrolovať prvky v aplikácii Microsoft Edge, musíte povoliť kontrolu. Existujú dva spôsoby, ako povoliť kontrolu:
- Prejdite do panela s adresou a zadajte o: vlajky. V dialógovom okne vyberte ikonu Zobraziť Zobraziť zdroj a Skontrolovať prvok v kontextovej ponuke začiarkavacie políčko.
- Stlačte F12, potom vyberte Prieskumník DOM.
Ak chcete skontrolovať prvok, kliknite pravým tlačidlom myši na prvok na webovej stránke a potom vyberte ikonu Preskúmať prvok.