V minulosti bol internet plný zlého webového dizajnu, nečitateľných typov písma, farieb, ktoré sa navzájom zrazili, a nič sa neprispôsobilo veľkosti obrazovky. V tom čase webové prehľadávače umožňovali používateľom písať šablóny štýlov CSS, ktoré prehľadávač používal na prepísanie možností štýlov, ktoré urobili návrhári stránok. Táto šablóna štýlov používateľa nastavila písmo na konzistentnú veľkosť a nastavila stránky tak, aby zobrazovali zadané farebné pozadie. Celé to bolo o dôslednosti a použiteľnosti.
Kuličky užívateľského štýlu Popularita
Teraz však štýly používateľov nie sú bežné. Prehliadač Google Chrome ich nepovoľuje a Firefox ich postupne vyraďuje. V prípade prehliadača Chrome budete na vytvorenie šablón štýlov používateľov potrebovať rozšírenie. Firefox vyžaduje, aby ste túto možnosť povolili prostredníctvom stránky pre vývojárov. Šablóny používateľských štýlov zmizli, pretože webový design je lepší.
Ak stále chcete experimentovať so šablónami štýlov používateľov, môžete, ale neodporúča sa to. Je pravdepodobnejšie, že stránky, ktoré navštívite, rozbijete alebo urobíte skutočne škaredými.
Povoľte vo Firefoxe tabuľky používateľských štýlov
Ak chcete začať s používateľskými šablónami štýlov vo Firefoxe, povoľte ich. Trvá to iba pár sekúnd, ale táto možnosť je zakrytá na konfiguračnej stránke Firefoxu.
Otvorte Firefox a zadajte o: konfigur do panela s adresou.
-
Firefox vás presmeruje na stránku s varovaním, že ak sa dostanete ďalej, môžete prehliadač pokaziť. Stlačte Prijmite riziko a pokračujte ísť ďalej.

-
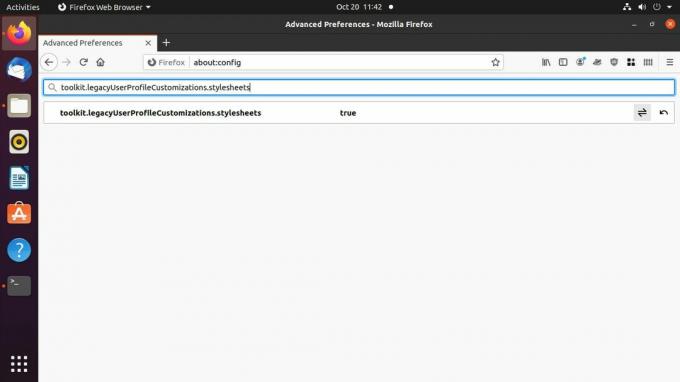
Ďalšia stránka, ktorú uvidíte, je iba vyhľadávací panel. Typ toolkit.legacyUserProfileCustomizations.stylesheets do vyhľadávania.

-
Výsledok by mal byť iba jeden. Dvojitým kliknutím nastavíte hodnotu na pravda.

Zatvorte Firefox.
Vytvorte šablónu štýlov používateľa Firefoxu
Teraz, keď Firefox prijme vašu šablónu štýlov, môžete si ju vytvoriť. Súbor sa nelíši od iného CSS. Nachádza sa v priečinku v adresári používateľského profilu prehľadávača.
-
Vyhľadajte adresár používateľského profilu Firefoxu. Vo Windows ho nájdete na C: \ Users \ používateľské meno \ AppData \ Roaming \ Mozilla \ Firefox \ Profily \.
V systéme Mac sa nachádza v Knižnica / Podpora aplikácií / Firefox / Profily.
V systéme Linux je to in /home/username/.mozilla/firefox.
V tomto priečinku sa nachádza najmenej jeden priečinok s názvom, ktorý je reťazcom náhodných znakov, za ktorými nasleduje prípona .default alebo .default-release. Pokiaľ ste si nevytvorili ďalší, toto je priečinok profilu, ktorý potrebujete.
Vo vnútri profilového priečinka vytvorte nový priečinok a pomenujte ho chróm.
V chróm adresár, vytvorte súbor s názvom userContent.cssa otvorte ho v textovom editore podľa vášho výberu.
-
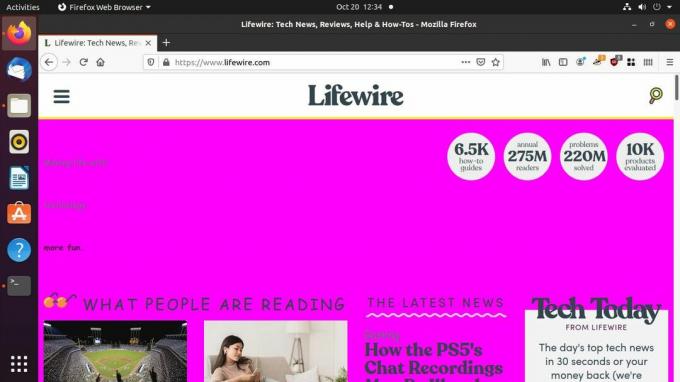
Do tohto súboru môžete vložiť čokoľvek, pokiaľ je to platný CSS. Na ilustráciu uvedieme všetky webové stránky, aby vyzerali smiešne. Nastavte farbu pozadia na jasne ružovú:
telo, hlavné {
farba pozadia: # FF00FF! dôležité;
}The ! dôležité na konci je dôležité. Používanie! Important v CSS je zvyčajne zlý nápad. Porušuje prirodzený tok štýlov a môže z ladenia urobiť nočnú moru. V tomto prípade je však potrebné prepísať existujúce CSS stránky. Budete ho potrebovať pre každé pravidlo, ktoré vytvoríte.
-
Zmeňte veľkosti písma.
p {
veľkosť písma: 1,25rem! dôležité;
}
h1 {
veľkosť písma: 1rem! dôležité;
}
h2 {
veľkosť písma: 1,75rem! dôležité;
}
h3 {
veľkosť písma: 1,5rem! dôležité;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! important;
} Uložte a ukončite súbor.
-
Otvorte Firefox a prejdite na stránku, ktorú chcete vyskúšať. Ak nastavíte pravidlá použité v tomto príklade, web by mal vyzerať zle.

Používajte rozšírenia Chrome s prehliadačom Google Chrome
Prehliadač Google Chrome nepodporuje šablóny štýlov používateľov a nikdy ich nemal. Chrome na to nie je stavaný. Veľa z toho spadá do toho, že Chrome má modernejší pôvod. Ďalším kúskom je rozdiel vo filozofii. Firefox bol vždy vytváraný s ohľadom na kontrolu používateľa, zatiaľ čo prehliadač Chrome bol skôr komerčným produktom vlastneným a kontrolovaným spoločnosťou Google. Naozaj ich nezaujíma, akú kontrolu nad prehliadačom máte.
Existujú však rozšírenia pre Chrome, ktoré vám umožňujú implementovať šablóny štýlov používateľov a prispôsobiť si tak prehliadanie. Táto príručka používa rozšírenie Štýlový na povolenie šablón štýlov používateľov v prehliadači Chrome.
Otvorte Chrome.
-
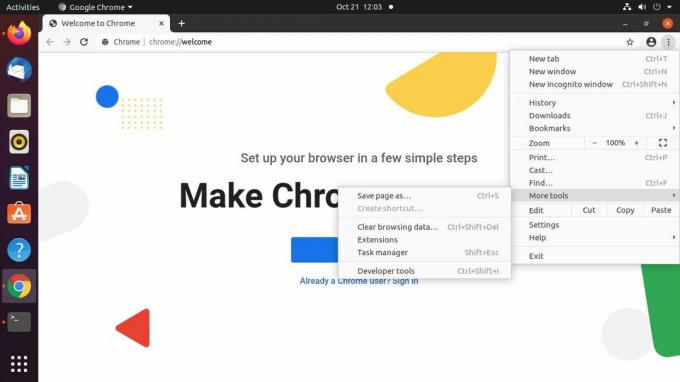
Vyberte ikonu tri-naskladané-bodka ikona ponuky v ľavom hornom rohu obrazovky. Prejdite na Ďalšie nástroje > Prípony.

-
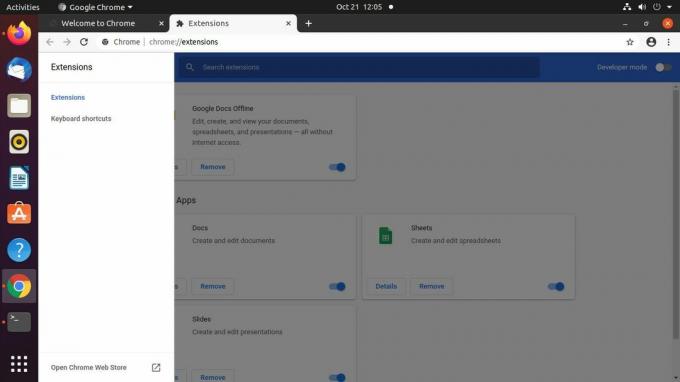
Na karte Rozšírenie pre Chrome vyberte ikonu trojskladaný riadok ikona ponuky v ľavom hornom rohu obrazovky. Vysunie sa nové menu. Vyberte si Otvorte Internetový obchod Chrome na spodku.

-
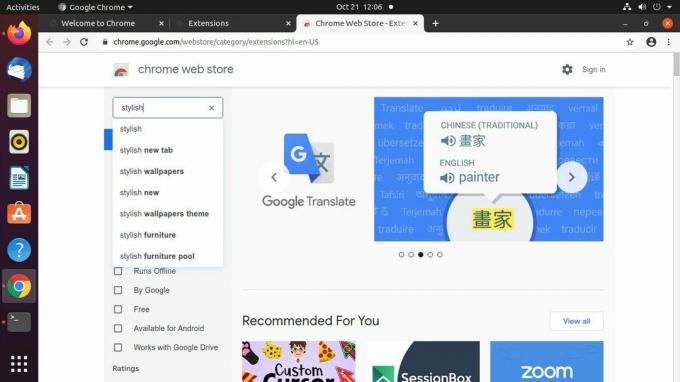
V Internetovom obchode Chrome vyhľadajte pomocou vyhľadávania Štýlový.

-
Štýlový by mal byť prvým rozšírením výsledkov. Vyberte ju.

-
Na stránke Stylish vyberte Pridať do prehliadača Chrome.

-
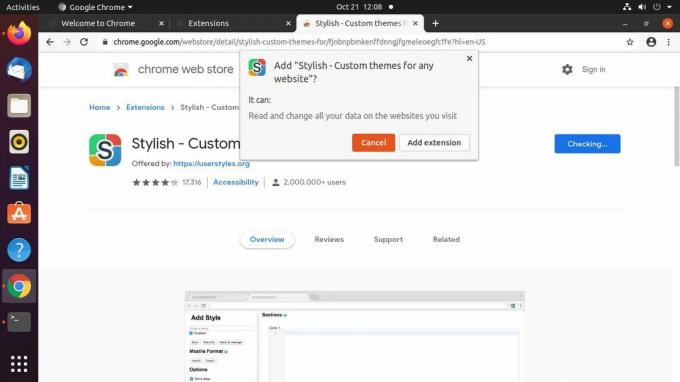
Zobrazí sa vyskakovacie okno s výzvou na potvrdenie pridania položky Stylish. Vyberte Pridať rozšírenie.

-
Chrome zobrazuje stránku, ktorá vás informuje, že je nainštalovaná aplikácia Stylish. Odtiaľ môžete prejsť na ľubovoľnú stránku alebo zavrieť kartu.

-
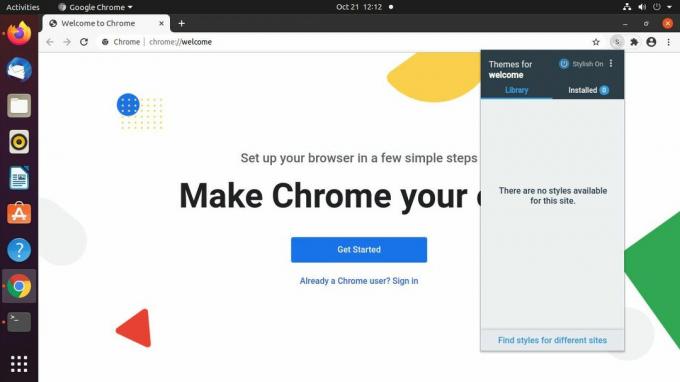
Vyberte ikonu dielik puzzle ikona rozšírení v pravom hornom rohu okna Chrome. Vyberte si Štýlový z ponuky.

-
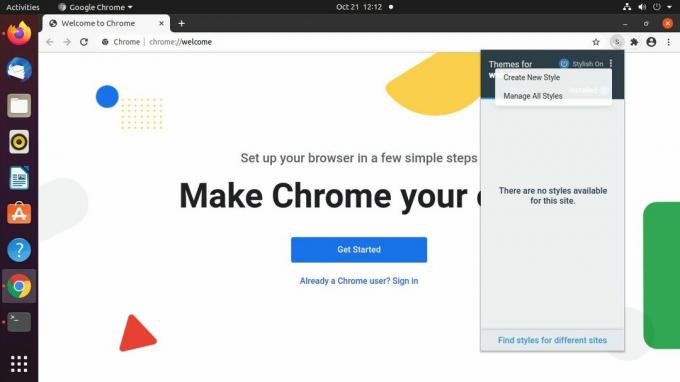
Otvorí sa nové štýlové menu. Vyberte ikonu tri-naskladané-bodka ikona ponuky v pravom hornom rohu.

-
Z výslednej ponuky vyberte možnosť Vytvorte nový štýl.

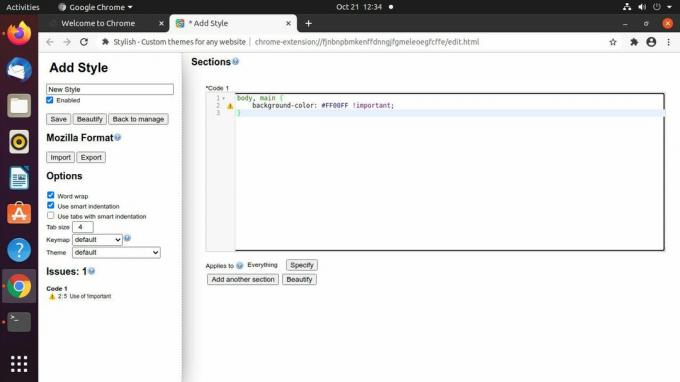
Prehliadač Chrome otvára novú kartu pre váš štýl. Názov pomocou poľa v ľavom hornom rohu.
-
Vytvorte nové pravidlo pre svoj štýl v hlavnej časti karty pomocou CSS. Určite použite ! dôležité po každom pravidle zaistíte, že pravidlá majú prednosť pred existujúcim štýlom stránky.
telo, hlavné {
farba pozadia: # FF00FF! dôležité;
} -
Vyberte Uložiť vľavo pre uloženie nového štýlu. Mali by ste vidieť, že sa to aplikuje okamžite.

-
Prejdite na web a vyskúšajte svoju novú šablónu štýlov. Štýlový vám umožňuje ovládať šablóny štýlov a selektívne ich aplikovať na vami vybrané stránky. Preskúmajte ovládacie prvky rozšírenia a zistite, ako môžete doladiť prístup k šablónam štýlov používateľov.