Čo treba vedieť
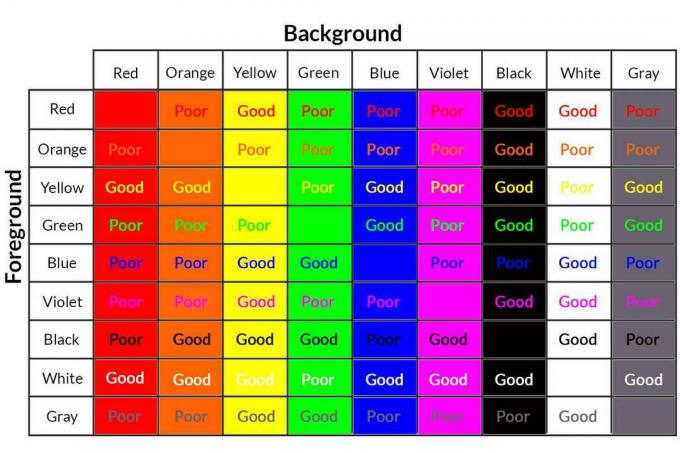
- Pomocou tabuľky v tomto článku môžete určiť najlepšie kombinácie farieb pozadia a popredia pre návrh webových stránok.
- Použite online nástroj ako CheckMyColors.com na otestovanie farieb vášho webu a správu o kontrastnom pomere medzi prvkami na stránke.
- Použite nástroj ako ContrastChecker.com otestovať vaše možnosti proti Pokyny pre prístupnosť webového obsahu.
Tento článok vysvetľuje, ako efektívne vytvoriť kontrast medzi farbami pozadia a popredia vo webovom dizajne.
Ako vytvoriť silný kontrast
Niektoré farby môžu byť jasné a žiarivo sa prejaviť na konkrétnej farbe pozadia, napríklad modrá na čiernej, sú však zlým výberom kontrastu. Ak by ste napríklad vytvorili stránku v celom modrom texte na čiernom pozadí, vaši čitatelia by veľmi rýchlo pocítili únavu očí.
V nasledujúcej tabuľke si prečítajte najlepšie kombinácie pozadia a popredia.

Existujú pravidlá a osvedčené postupy pre kontrast, ale ako dizajnér musíte tieto pravidlá vždy vyhodnotiť, aby ste sa uistili, že fungujú v konkrétnom prípade.
Používajte nástroje na kontrolu kontrastu online
Okrem vlastného zmyslu pre dizajn vyskúšajte aj niektoré online nástroje, ktoré otestujú výber farieb vášho webu. CheckMyColors.com otestuje všetky farby vášho webu a vytvorí správu o kontrastnom pomere medzi prvkami na stránke.
Keď uvažujete o výbere farieb, mali by ste navyše zvážiť prístupnosť webových stránok a ľudí, ktorí majú formy farebnej slepoty. WebAIM.org môže s tým pomôcť, ako môže ContrastChecker.com, ktorá preverí vaše možnosti Pokyny pre prístupnosť webového obsahu.
Prečo je kontrast dôležitý?
Silný kontrast hrá dôležitú úlohu pri úspechu dizajnu akejkoľvek webovej stránky. Adekvátny kontrast zaručuje kvalitný používateľský zážitok a ľahšiu čitateľnosť, ktoré prispejú k dlhodobému úspechu stránky. Webové stránky, ktoré sú naopak príliš nízke, však môžu byť ťažko čitateľné a použiteľné, čo bude mať negatívny vplyv na efektívnosť akejkoľvek stránky.
Aj keď je ľahké určiť, ktoré farby spolu nepôsobia dobre, je to náročnejšia otázka rozhodnúť, ktoré farby sa efektívne spárujú, na rozdiel od ostatných a v dizajne a webovú stránku.
Normy značkovania a výber kontrastných farieb
Kontrast je iba jedným z faktorov, ktoré je potrebné vziať do úvahy pri výbere farieb pre návrh webových stránok. Pri výbere farieb pravdepodobne budete musieť pamätať na štandardy značky pre klienta, či už ide o spoločnosť, inú organizáciu alebo dokonca jednotlivca. Aj keď farebné palety môžu byť v súlade s pokynmi organizácie pre značku, pre online prezentáciu sa nemusia dobre prekladať.
Napríklad žltá a jasná zeleň sú veľmi náročné na efektívne použitie na webových stránkach. Ak sú tieto farby v pokynoch pre značku spoločnosti, pravdepodobne sa budú musieť použiť iba ako zvýrazňujúce farby, pretože je ťažké nájsť farby, ktoré dobre kontrastujú.
Podobne, ak sú farby vašej značky čierno-biele, znamená to veľký kontrast, ale ak máte web s dlhým množstvom textu, čierny pozadie s bielym textom bude z čítania veľmi lákavým zážitkom aj napriek inherentnej sile kontrastu medzi čiernou a biely. V takom prípade je vhodné farby invertovať pomocou čierneho textu na bielom pozadí. To nemusí byť vizuálne také zaujímavé, ale je to oveľa lepší výber kontrastu a čitateľnosti.