Tento článok vysvetľuje, ako pridať vnútorné čiary do buniek pomocou štýlov tabuľky CSS. Keď vytvoríte orámovanie tabuľky CSS, pridá sa iba orámovanie okolo vonkajšej strany tabuľky.
Okraje tabuľky CSS

Keď použijete CSS Ak chcete pridať orámovanie do tabuliek, pridá sa to iba orámovanie okolo vonkajšej strany tabuľky. Ak chcete pridať vnútorné čiary k jednotlivým bunkám tejto tabuľky, musíte pridať orámovanie k vnútorným prvkom CSS. Značku HR môžete použiť na pridanie riadkov do jednotlivých buniek.
Ak chcete použiť štýly uvedené v tomto výučbe, potrebujete a stôl na webovej stránke. Potom vytvoríte šablónu štýlov ako interný štýl v záhlaví vášho dokumentu (ak sa zaoberáte iba jednou stránkou) alebo je k dokumentu pripojený ako externá štýlová tabuľa (ak má web viac stránok). Štýly vložíte tak, aby do šablóny štýlov pridali vnútorné čiary.
Predtým ako začneš
Rozhodnite sa, kde chcete, aby sa riadky zobrazili v tabuľke. Máte niekoľko možností, vrátane:
- Obklopuje všetky bunky a vytvára mriežku
- Umiestnenie čiar medzi iba stĺpce
- Tesne medzi riadkami
- Medzi konkrétnymi stĺpcami alebo riadkami.
Môžete tiež umiestniť čiary okolo jednotlivých buniek alebo do jednotlivých buniek.
Budete tiež musieť pridať kolaps hraníc vlastníctvo do vášho CSS pre vašu tabuľku. Týmto sa ohrnú ohraničenia na jeden riadok medzi každou bunkou a umožní sa správne fungovanie ohraničenia riadkov tabuľky. Skôr ako urobíte čokoľvek, pridajte do svojho CSS nasledujúci blok.
tabuľka {
border-collaps: collaps;
}
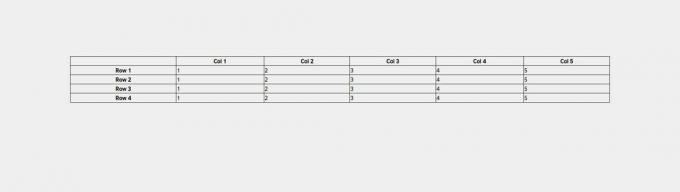
Ako pridať riadky okolo všetkých buniek v tabuľke

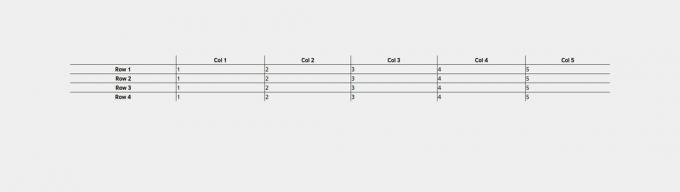
Ak chcete pridať riadky okolo všetkých buniek v tabuľke a vytvoriť efekt mriežky, do šablóny štýlov pridajte toto:
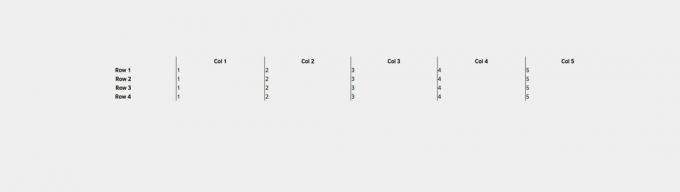
Ako pridať riadky medzi iba stĺpce v tabuľke

Ak chcete medzi stĺpce pridať čiary a vytvoriť tak zvislé čiary, ktoré prebiehajú zhora nadol v stĺpcoch tabuľky, do šablóny štýlov pridajte toto:

Ak nechcete, aby sa v prvom stĺpci zobrazovali zvislé čiary, môžete použiť znak prvé dieťa pseudotrieda, aby zacielila iba na tie prvky, ktoré sa zobrazia ako prvé v ich rade, a odstráni orámovanie.
td: prvé dieťa, th: prvé dieťa {
ľavá hranica: žiadna;
}
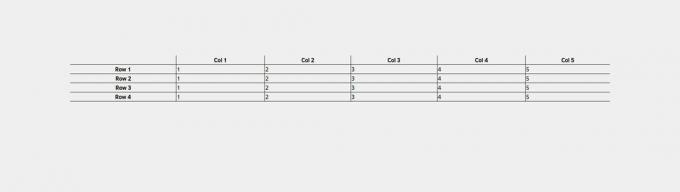
Ako pridať riadky medzi iba riadky v tabuľke

Rovnako ako pri pridávaní riadkov medzi stĺpce, aj medzi riadky môžete pridať vodorovné čiary, pričom do šablóny so štýlmi sa pridá jeden jednoduchý štýl, a to nasledovne:

Ak chcete odstrániť okraj zo spodnej časti tabuľky, opäť by ste sa spoliehali na pseudotriedu. V takom prípade by ste použili posledné dieťa zacieliť iba na posledný riadok.
tr: posledné dieťa {
spodný okraj: žiadny;
}
Ako pridať riadky medzi konkrétne stĺpce alebo riadky v tabuľke
Ak chcete iba čiary medzi konkrétnymi riadkami alebo stĺpcami, môžete v týchto bunkách alebo riadkoch použiť triedu. Ak chcete trochu čistejšie označenie, môžete použiť n-te dieťa pseudotrieda na výber konkrétnych riadkov a stĺpcov na základe ich polohy.

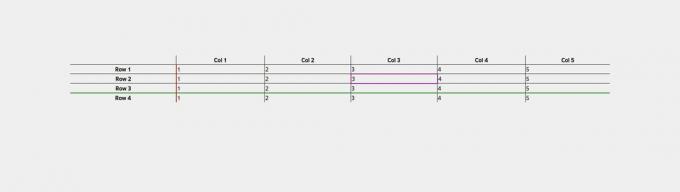
Napríklad, ak chcete zacieliť iba na druhý stĺpec v každom riadku, môžete pomocou nth-child (2) použiť CSS iba na druhý prvok v každom riadku.
td: nth-child (2), th: nth-child (2) {
okraj vľavo: plná 2px červená;
}
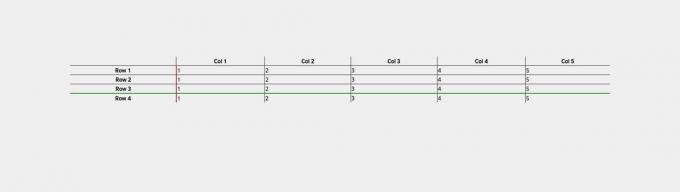
To isté platí pre riadky. Na konkrétny riadok môžete zacieliť pomocou n-te dieťa.
tr: n-dieťa (4) {
spodný okraj: pevný 2px zelený;
}
Ako pridať riadky okolo jednotlivých buniek v tabuľke

Aj keď určite môžete na zacielenie na jednotlivé bunky použiť pseudotriedy, najjednoduchší spôsob, ako vyriešiť takúto situáciu, je trieda CSS. Ak chcete pridať riadky okolo jednotlivých buniek, pridajte do buniek, ktoré majú byť ohraničené, triedu:
Potom do svojej šablóny štýlov pridajte nasledujúci CSS:
Ako pridať riadky do jednotlivých buniek v tabuľke
Ak chcete pridať riadky do obsahu bunky, najjednoduchšie to urobíte pomocou značky vodorovného pravidla (
Užitočné tipy
Ak chcete medzery medzi bunkami tabuľky ovládať manuálne, predtým odstráňte nasledujúci riadok:
Tento atribút je vynikajúci pre štandardné tabuľky, ale je výrazne menej flexibilný ako CSS, pretože môžete definovať iba šírku ohraničenia a môže byť iba okolo všetkých buniek tabuľky alebo vôbec.
Viac informácií o tabuľkách CSS a HTML
Možno ste počuli, že tabuľky CSS a HTML sa nemiešajú. Toto nie je ten prípad. Áno, pomocou HTML tabuľky pre rozloženie už nie sú osvedčeným postupom pre webdizajn, pretože boli nahradené štýlmi rozloženia CSS, ale tabuľky sú stále správnym značením, ktoré sa dá použiť na pridanie tabuľkových údajov na webovú stránku.
Pretože toľko webových profesionálov sa vyhýba stolom a myslí si, že nie sú nič iné ako problémy, veľa z nich má málo skúseností s prácou s týmto bežným prvkom HTML a bojujú, keď musia pridať vnútorné riadky do buniek tabuľky v a webstránka.