Najbežnejším typom prechodu, ktorý sa na ktorejkoľvek webovej stránke zobrazí, je lineárny prechod dvoch farieb. To znamená, že gradient sa bude pohybovať po priamke, ktorá sa bude postupne meniť z prvej farby na druhú pozdĺž tejto čiary.
01
zo dňa 03
Vytváranie lineárnych prechodov medzi prehliadačmi pomocou CSS3

Obrázok vyššie zobrazuje jednoduchý gradient zľava doprava # 999 (tmavošedý) až #fff (biely).
Lineárne prechody sa dajú najľahšie definovať a majú najväčšiu podporu v prehľadávačoch. Lineárne prechody CSS3 sú podporované v systémoch Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ a Safari 4+.
Keď definujete prechod, identifikujte jeho typ—lineárny alebo radiálny—A kde by sa mal gradient zastaviť a začať. Pridajte tiež farby prechodu a miesto, kde tieto farby jednotlivo začínajú a končia.
Ak chcete definovať lineárne prechody pomocou CSS3, napíšte:
lineárny gradient (uhol alebo bok alebo roh, zarážka farby, zarážka farby)
Najskôr definujete typ prechodu s názvom.
Potom definujete začiatočný a konečný bod prechodu jedným z dvoch spôsobov: uhol priamky v stupňoch od 0 do 359, pričom 0 stupňov smeruje priamo hore. Alebo s funkciami „bočný alebo rohový“. Ak tieto vynecháte, prechod bude prúdiť od hornej do dolnej časti prvku.
Potom definujete farebné zarážky. Farebné zarážky definujete farebným kódom a voliteľným percentom. Percento informuje prehliadač o tom, kde na riadku má touto farbou začať alebo skončiť. Predvolené nastavenie je umiestniť farby rovnomerne pozdĺž čiary. Viac informácií o farebných zarážkach sa dozviete na strane 3.
Aby ste teda definovali vyššie uvedený gradient pomocou CSS3, napíšete:
lineárny gradient (vľavo, # 999999 0%, #ffffff 100%);
A nastaviť to ako pozadie zápisu DIV:
div {
obrázok na pozadí: lineárny gradient (vľavo, # 999999 0%, #ffffff 100%;
}
Rozšírenia prehliadača pre lineárne prechody CSS3
Ak chcete, aby váš prechod fungoval na viacerých prehliadačoch, musíte pre väčšinu prehľadávačov používať rozšírenia prehľadávača a filter pre Internet Explorer 9 a nižší (vlastne 2 filtre). Všetky tieto prvky definujú váš prechod rovnakým spôsobom (okrem toho, že v prehliadači IE môžete definovať iba dvojfarebné prechody).
Filtre a rozšírenie spoločnosti Microsoft—Internet Explorer je najnáročnejšia podpora, pretože na podporu rôznych verzií prehľadávača potrebujete tri rôzne riadky. Ak chcete získať vyššie uvedený šedo-biely gradient, napíšete:
/ * IE 5,5–7 * /
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-lineárny gradient (vľavo, # 999999 0%, #ffffff 100%);
Mozilla Extension—The -moz- rozšírenie funguje ako vlastnosť CSS3, len s rozšírením. Ak chcete získať vyššie uvedený prechod pre Firefox, napíšte:
-moz-lineárny gradient (vľavo, # 999999 0%, #ffffff 100%);
Rozšírenie Opera—The -o- rozšírenie pridáva prechody do Opera 11.1+. Ak chcete získať vyššie uvedený gradient, napíšte:
-o-lineárny gradient (vľavo, # 999999 0%, #ffffff 100%);
Rozšírenie Webkit—The -webkit- rozšírenie funguje podobne ako vlastnosť CSS3. Ak chcete definovať vyššie uvedený prechod pre Safari 5.1+ alebo Chrome 10+, napíšte:
-webkit-linear-gradient (vľavo, # 999999 0%, #ffffff 100%);
Existuje aj staršia verzia rozšírenia Webkit, ktorá funguje s prehliadačmi Chrome 2+ a Safari 4+. V ňom definujete typ prechodu ako hodnotu a nie v názve vlastnosti. Ak chcete s týmto rozšírením získať prechod šedo-bielej farby, napíšte:
-webkit-gradient (lineárny, ľavý horný, pravý horný, zastavenie farieb (0%, # 999999), zastavenie farieb (100%, # ffffff));
Celý kód CSS lineárneho prechodu CSS3
Ak chcete získať úplnú podporu pre rôzne prehliadače a získať prechod šedo-bielej farby vyššie, mali by ste najskôr zahrnúť záložnú plnú farbu pre prehliadače, ktoré nepodporujú prechody, a posledná položka by mala byť v CSS3 štýle pre prehliadače, ktoré sú plne funkčné vyhovujúci. Takže píšete:
pozadie: # 999999;
pozadie: -moz-linear-gradient (vľavo, # 999999 0%, #ffffff 100%);
pozadie: -webkit-gradient (lineárny, ľavý horný, pravý horný, zastavenie farieb (0%, # 999999), zastavenie farieb (100%, # ffffff));
pozadie: -webkit-linear-gradient (vľavo, # 999999 0%, #ffffff 100%);
pozadie: -o-lineárny-gradient (vľavo, # 999999 0%, #ffffff 100%);
pozadie: -ms-linear-gradient (vľavo, # 999999 0%, #ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
pozadie: lineárny gradient (vľavo, # 999999 0%, #ffffff 100%);
02
zo dňa 03
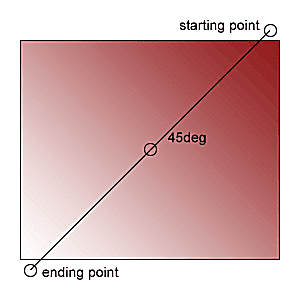
Vytváranie diagonálnych prechodov - uhol prechodu

Počiatočný a konečný bod určujú uhol gradientu. Väčšina lineárnych prechodov je zhora nadol alebo zľava doprava. Ale je možné vytvoriť gradient, ktorý sa pohybuje po diagonálnej línii. Obrázok na tejto stránke zobrazuje jednoduchý gradient, ktorý sa pohybuje v 45-stupňovom uhle cez obrázok sprava doľava.
Uhly na definovanie čiary prechodu
Uhol je čiara na imaginárnej kružnici v strede prvku. Miera 0 stupňov body hore, 90 stupňov správne body, 180 stupňov body dole a 270 stupňov ostávajú body. Použite ľubovoľnú mieru uhla.
Na štvorci sa 45-stupňový uhol posúva z ľavého horného rohu do pravého dolného rohu, ale v obdĺžniku sú počiatočné a koncové body mierne mimo tvar.
Bežnejším spôsobom definovania diagonálneho gradientu je definovanie rohu, ako napr hore vpravo a gradient sa presunie z tohto rohu do opačného rohu. Počiatočnú pozíciu definujte pomocou nasledujúcich kľúčových slov:
- hore
- správny
- dole
- vľavo
- centrum
Môžu byť kombinované tak, aby boli konkrétnejšie, napríklad:
- hore vpravo
- hore v ľavo
- horný stred
- vpravo dole
- dole vľavo
- dole dole
- pravý stred
- ľavý stred
Tu je CSS pre gradient podobný tomu, ktorý je na obrázku, červený až biely prechod z pravého horného rohu do ľavého dolného rohu:
pozadie: ## 901A1C;
obrázok na pozadí: -moz-linear-gradient (vpravo hore, # 901A1C 0%, # FFFFFF 100%);
background-image: -webkit-gradient (linear, right top, left bottom, color-stop (0, # 901A1C), color-stop (1, #FFFFFF));
pozadie: -webkit-linear-gradient (vpravo hore, # 901A1C 0%, #ffffff 100%);
pozadie: -o-lineárny-gradient (vpravo hore, # 901A1C 0%, #ffffff 100%);
pozadie: -ms-linear-gradient (vpravo hore, # 901A1C 0%, #ffffff 100%);
pozadie: lineárny gradient (vpravo hore, # 901A1C 0%, #ffffff 100%);
Možno ste si všimli, že v tomto príklade nie sú žiadne filtre IE. Je to preto, že IE umožňuje iba dva typy filtrov: zhora nadol (predvolené) a zľava doprava (s GradientType = 1 prepínač).
03
zo dňa 03
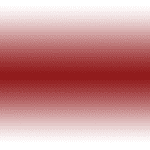
Farebné zastávky

Pomocou lineárnych prechodov CSS3 pridajte do svojho gradientu niekoľko farieb, aby ste vytvorili ešte fantastickejšie efekty. Ak chcete pridať tieto farby, vložte ďalšie farby na koniec svojho vlastníctva a oddeľte ich čiarkami. Mali by ste uviesť aj to, kde na riadku by farby mali začínať alebo končiť.
Filtre prehľadávača Internet Explorer podporujú iba dve zarážky farieb, takže pri vytváraní tohto prechodu by ste mali zahrnúť iba prvú a druhú farbu, ktorú chcete zobraziť.
Tu je CSS pre vyššie uvedený trojfarebný gradient:
pozadie: #ffffff;
pozadie: -moz-linear-gradient (vľavo, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
pozadie: -webkit-gradient (lineárny, ľavý horný, pravý horný, zastavenie farieb (0%, # ffffff), zastavenie farieb (51%, # 901A1C), zastavenie farieb (100%, # ffffff));
pozadie: -webkit-linear-gradient (vľavo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
pozadie: -o-lineárny-gradient (vľavo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
pozadie: -ms-linear-gradient (vľavo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
pozadie: lineárny gradient (vľavo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Uvidíte tento lineárny gradient s tromi zastaveniami farieb v akcii pomocou iba CSS.