Predtým, ako sa budete príliš dlho zaoberať presným rozlíšením monitora pre svoj dizajn, nezabudnite, že všetok moderný webový dizajn je responzívny, čo znamená, že je navrhnutý tak, aby sa prispôsobil rôznym rozlíšenia obrazovky. Vďaka jedinému dizajnu musíte podporovať všetko od najmenších mobilných obrazoviek až po ultra HD desktopové monitory.
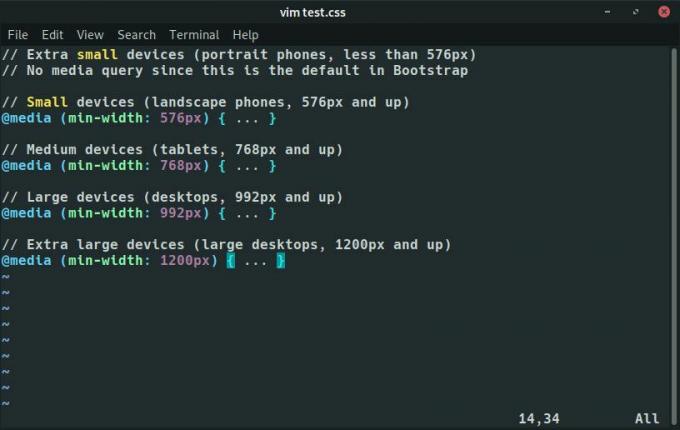
S responzívny webdizajn, vytvoríte všeobecnejšie rozloženia pre mobilné zariadenia, tablety a počítače. Kedy a ako sa jednotlivé prvky stránky posúvajú na miesto pre tieto rozloženia, určujú špeciálne zarážky zapísané do vášho CSS. Tieto body prerušenia sú určené určitými bežnými rozlíšeniami obrazovky.

Aj keď nebudete zacieľovať na konkrétne rozlíšenia alebo nastavovať pevnú veľkosť svojich návrhov, budete brať do úvahy obrazovku rezolúcie pri určovaní hraničných bodov a vytváraní plynulých prechodov, aby váš web vyzeral dobre na každom zariadení a veľkosť obrazovky.
Bežné rozlíšenie počítača

- 1280 x 720 Standard HD - Tento možno poznáte lepšie ako 720p. Bolo to štandardné rozlíšenie HD, keď sa rozlíšenie HD stalo prvýkrát bežnou záležitosťou. Pravdepodobne nenájdete veľa nových monitorov využívajúcich toto rozlíšenie, ale stále je ich dosť v divočine, odkedy boli populárnejšie.
- 1366 x 768 - Je to niečo neobvyklého rozlíšenia, ale je veľmi populárne u menších notebookov a niektorých tabletov. Ak máte do činenia s low-endom Chromebooky, je veľká šanca, že toto je rozlíšenie, na ktoré zacieľujete.
- 1920x1080 Najčastejšie - Keď uvažujete o pracovných plochách, pravdepodobne máte na starosti 1920x1080, známejší ako 1080p. Toto uznesenie je úplne všade. Väčšina stolných monitorov má stále rozlíšenie 1080p a tiež veľa notebookov v plnej veľkosti. Slušný podiel tabletov v rozlíšení 1080p nájdete tiež na šírku.
- 2 560 x 1 440 - 1440p je ďalší zvláštny stred v obraze s rozlíšením monitora. Je vyššia ako to, čo by ste považovali za 2k, ale nie je to celkom 4k. To znamená, že ide o bežné rozlíšenie na trhu s hernými monitormi a je to cenovo dostupná alternatíva k dosiahnutiu plnej 4k. V závislosti na vašom webe sa môže alebo nemusí vyplatiť podpora 1440p.
- 3 840 x 2 160 blízka budúcnosť - Toto je plná 4K alebo Ultra HD. Zatiaľ čo 4k sa zvyčajne vyhradzuje pre počítače vyššej triedy, ceny klesajú, grafická technológia sa zlepšuje a dopyt po 4k poháňa televízny trh, kde je to oveľa bežnejšie. Dá sa predpokladať, že v priebehu najbližších rokov 4k ľahko predbehne 1080p ako de-facto štandard, takže teraz určite stojí za to 4k počítať.
Bežné rozlíšenie tabletu / krajiny
Tablety už nemusia byť také populárne ako kedysi a zdá sa, že rastúci počet telefónov spárovaných s konvertibilnými notebookmi výrazne znížil ich podiel na trhu. Aj napriek tomu sa účtovanie rozlíšení tabletu výrazne prekrýva so stolnými a prenosnými počítačmi. Možno budete môcť použiť hraničné body tabletu na vytvorenie hraničných bodov pre niektoré problematické prvky, ktoré sa nehodia správne pri určitých rozlíšeniach.

- Absolútne by ste mali brať do úvahy rozlíšenia tabletov na zariadeniach držaných v režime na výšku. Nie každý bude prehľadávať svoj tablet držaný na šírku, takže by ste mali pridať aspoň jeden zarážku pre bežný tablet držaný na výšku.
- 1280x800 Rozlíšenie, ktoré bolo bežné - Všetky staršie tablety, tablety nižšej triedy a menšie tablety majú niektoré z tabliet Amazon Fire tiež stále používajú rozlíšenie 1 280 x 800. Toto je jedno z posledných skutočne mobilných rozlíšení pre tablety.
- 1920x1200 Bežné na 7 "a 8" tabletoch - V režime na šírku sa môžete väčšinou spoliehať na rovnaké zarážky ako 1080p. Keď však uvidíte jednu z nich v krajine, situácia je oveľa iná. Toto rozlíšenie je bežné medzi množstvom 7 a 8-palcových tabletov vrátane Amazon Fire.
- 2 048 x 1 536 tabliet Apple -Toto je najbežnejšie rozlíšenie tabletu spoločnosti Apple. Je to dosť podobné ako v rozlíšení 1440p, aby sa zmenili len veľmi málo, ale portrét je opäť neobvyklý. V každom prípade je dobré otestovať vaše stránky v tomto rozlíšení, aby ste sa u iPadov ubránili.
Tablety s vyšším rozlíšením sa začnú dostávať na územie počítačov. Väčšinou ich ani nemusíte brať do úvahy, pretože rozlíšenie spadá do rozsahu, ktorý ste už zohľadnili. Vždy je dobré otestovať, aby ste si boli úplne istí.
Bežné mobilné rozlíšenia
S mobilnými zariadeniami sa manipuluje ľahko. Existuje taká rozmanitá škála zariadení, vrátane tých starších, ktoré sa ešte stále používajú. Nie je ľahké pokryť všetky. Preto je dizajn zameraný na mobilné zariadenia taký populárny. Filozofia je jednoduchá. Najprv začnite s najjednoduchším mobilným dizajnom a stavajte na ňom pre väčšie a väčšie obrazovky. Takto fungujú aj najstaršie a najmenšie zariadenia, ale s menším obsahom a menšími funkciami. Stránka nie je obmedzená, iba najskôr zobrazuje iba najdôležitejšie a bežne prístupné informácie.

Tu je zaujímavý trik na prácu s telefónmi; otočte rozlíšenia pracovnej plochy na svoju stranu. Iste, existujú neobvyklé odľahlé hodnoty, ale väčšina súčasných telefónov sa riadi týmto vzorom.
- 720x1280 bežné na starších zariadeniach - po niekoľko rokov bolo 720p otočené na bok najbežnejším štandardom pre mobilné zariadenie. V takom prípade si nemusíte robiť starosti s režimom na šírku, pretože je rovnaký ako desktopový 720p. Stačí pokryť portrétne rozlíšenie so šírkou 720 pixelov.
- 1080 x 1920 - stredná cesta - 1080p je štandardom už veľmi dlho. Na zariadeniach strednej triedy je to stále veľmi bežné. Ak podporujete iba jedno mobilné rozlíšenie, je to ono.
- Aktuálny horný koniec 1 440 x 2 560 - Mobilné zariadenia sa neustále zväčšujú a obrazovky sa stále zväčšujú. 1440p je zaujímavý štandard, pretože do tohto rozsahu spadajú rôzne šírky obrazovky - v tomto prípade dĺžky. Najbežnejšia je na ploche aj na mobile 1440x2560. To dáva obrazovke bežný pomer strán 16: 9. Na mobilných zariadeniach to záleží o niečo menej ako na stolových počítačoch, pretože dĺžka zariadenia nemá na váš dizajn veľký vplyv.
Predtým, ako šťastne podporíte iba tri mobilné rozlíšenia, mali by ste si tiež uvedomiť, že niektorí ľudia používajú smiešne staré telefóny s malými obrazovkami. Vždy by ste mali stavať na minimálnom rozlíšení, aby ste zaistili, že váš web vyzerá dobre aj pre používateľov telefónov spred niekoľkých rokov.
Jednoduché tipy, na ktoré nezabudnite
Je ľahké vziať si kopu faktov o rozlíšeniach obrazovky, postupe a začať sa vysmievať dizajnom, a to presne vtedy, keď sa dostanete do problémov. Pri vytváraní webových stránok musíte mať na pamäti niekoľko kľúčových nápadov, ktoré platia vo väčšine, ak nie vo všetkých situáciách.
- Responzívny dizajn je plynulý - Možno pocítite sklon zabudovať do svojho CSS obrovské množstvo bodov prerušenia, aby ste zohľadnili každú možnú veľkosť a situáciu na obrazovke. Je to skvelý spôsob, ako sa zblázniť. Responzívny webový dizajn má byť dostatočne flexibilný, aby vyplnil medzery a nezrovnalosti. Ak zistíte, že definujete príliš veľa statických čísel, či už ide o mediálne dotazy alebo pre samotné prvky, pravdepodobne ste sa vydali nesprávnou cestou.
- Ľudia nie vždy maximalizujú svoj prehliadač - Tento druh ide ruka v ruke s predchádzajúcim bodom. Môžeš dizajn pre veľkosti obrazovky, ale keď niekto maximalizuje okno svojho prehliadača, všetko sa zväčší v dyme. Tým, že budete mať veci vo svojom dizajne tekuté, môžete sa vyhnúť problémom s rôznymi veľkosťami okien prehliadača.
- Vyskúšajte všetko - Skúste web rozbiť. Iba tak nájdete všetky chyby a nezrovnalosti, ktoré pokazia návštevníkom zážitok. Chrome má vstavané nástroje na testovanie rozlíšení zariadení s úplným zoznamom populárnych zariadení, s ktorými môžete pracovať. Okno prehliadača môžete kedykoľvek pretiahnuť do rôznych veľkostí, aby ste videli, ako web vyzerá v rôznych veľkostiach, ako sa prispôsobuje a rozdeľuje.
- Neočakávajte, že vaši používatelia budú mať to najnovšie a najlepšie - Týmto sa vraciame k predchádzajúcemu bodu o starších telefónoch a malých rozlíšeniach. Nemôžete čakať, že ľudia budú mať nové zariadenia. To platí pre rozlíšenie obrazovky aj výkon procesora. Načítava sa stránka s príliš veľa grafiky a príliš veľa JavaScript je dobrý spôsob, ako prinútiť ľudí s pomalým zariadením, aby odišli a už sa nikdy nevrátili.