Percentuálne hodnoty v CSS môže byť zložité. Keď nastavíte výšku Vlastnosť CSS prvku na 100%, čo presne nastavujete na 100%? To je hlavná otázka, s ktorou sa stretávate pri riešení percentuálneho podielu v CSS, a s čoraz zložitejším rozložením je oveľa ťažšie sledovať percentuálne hodnoty, čo vedie k vyložene bizarnému správaniu, ak nie ste opatrne.
Práca s percentami má zreteľnú výhodu; percentuálne rozloženia sa automaticky prispôsobujú rôznym veľkostiam obrazovky. Preto je pri responzívnom dizajne nevyhnutné použitie percent. Populárne mriežkové systémy a rámce CSS používajú na vytvorenie svojich reagujúcich mriežok percentuálne hodnoty.
Je zrejmé, že existujú určité situácie, ktoré lepšie vyhovujú statickým hodnotám, a iné, ktoré oveľa lepšie fungujú s niečím adaptívnym, napríklad s percentami. Budete sa musieť rozhodnúť, ktorou cestou sa vydáte s prvkami vo svojom dizajne.
Statické jednotky
Pixely sú statické. Desať pixelov na jednom zariadení je desať pixelov na každom zariadení. Iste, existujú veci ako hustota a spôsob, akým zariadenie v skutočnosti interpretuje, čo je pixel, ale nikdy sa nedočkáte väčších zmien, pretože obrazovka má inú veľkosť.
Pomocou CSS môžete ľahko definovať prvky prvku výška v pixeloch, a zostane rovnaká. Je to predvídateľné.
div {
výška: 20px;
}
To sa nezmení, pokiaľ to nezmeníte pomocou JavaScriptu alebo podobne.
Teraz je tu ešte druhá strana tejto mince. Nezmení sa to. To znamená, že budete musieť všetko presne odmerať a dokonca ani potom nebude váš web fungovať na všetkých zariadeniach. Preto majú statické jednotky tendenciu lepšie pracovať pre podradené prvky, médiá a veci, ktoré sa začnú deformovať a vyzerať čudne, ak sa roztiahnu a zväčšia.
Nastavenie výšky prvku na 100%
Keď nastavíte výšku prvku na 100%, rozšíri sa to na celú výšku obrazovky? Niekedy. CSS vždy zaobchádza s percentuálnymi hodnotami ako s percentom nadradeného prvku.
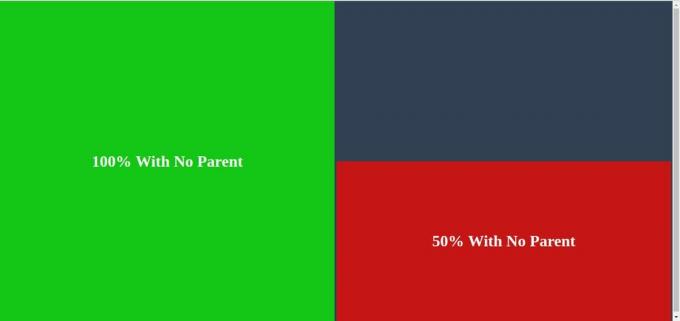
Bez nadradeného prvku
Ak ste vytvorili čerstvý ktorá je obsiahnutá iba v značke tela vášho webu, 100% sa bude pravdepodobne rovnať výške obrazovky. To je, pokiaľ ste nezadali hodnotu výšky pre.
HTML:
CSS:
div {
výška: 100%;
}

To výška prvku bude rovná výške obrazovky. V predvolenom nastavení je zaberá celú obrazovku, takže to je základ, ktorý váš prehliadač používa pri výpočte výšky prvku.
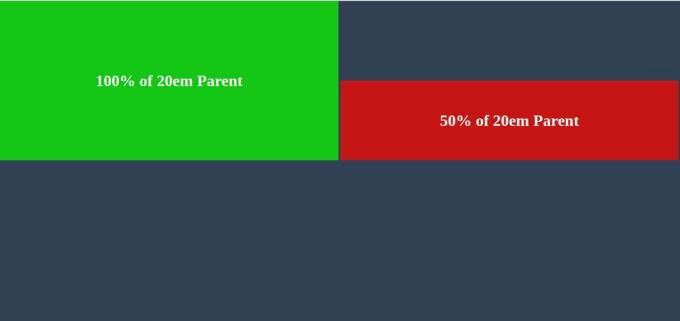
S nadradeným prvkom so statickou výškou
Keď je váš prvok vnorený do iného prvku, znak prehliadač použije výšku rodičovského prvku na výpočet hodnoty pre 100%. Pokiaľ je teda váš prvok vo vnútri iného prvku, ktorý má výšku 100 pixelov, a výšku podriadeného prvku nastavíte na 100%. Podradený prvok bude vysoký 100 pixelov.
HTML:
CSS:
#parent {
výška: 100px;
}
#child {
výška: 100%;
}

Výška dostupná pre podradený prvok je obmedzená výškou rodiča.
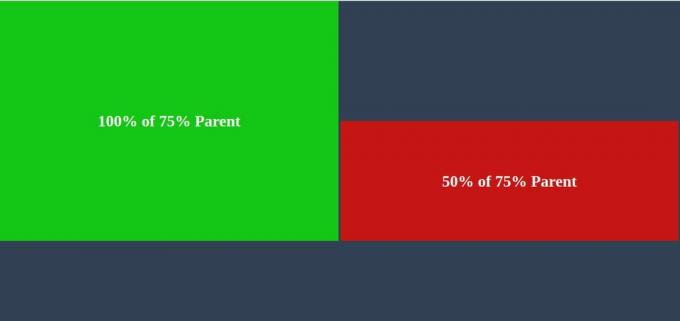
S nadradeným prvkom s percentuálnou výškou
Môže sa to javiť ako neintuitívne, ale môžete nastaviť výšku prvku na percento. Ak má prvok nadradený prvok, ktorého výška je tiež definovaná ako percentuálna hodnota, použije prehliadač rovnakú hodnotu ako nadradený objekt, ktorý už vypočítal na základe nadradeného prvku. Je to preto, že 100% hodnoty je stále táto hodnota.
CSS:
#parent {
výška: 75%;
}
#child {
výška: 100%;
}

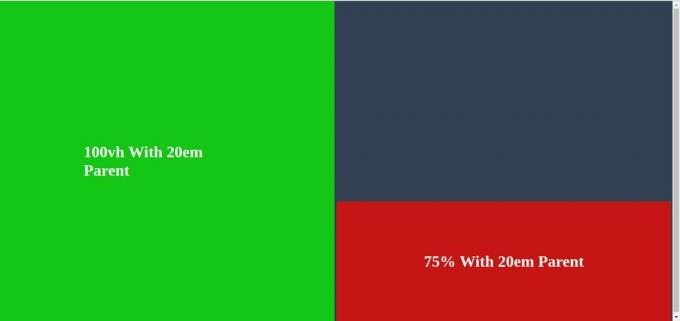
V tomto prípade je výška nadradeného prvku 75% celej obrazovky. Dieťa je teda tiež 100% z celkovej dostupnej výšky.
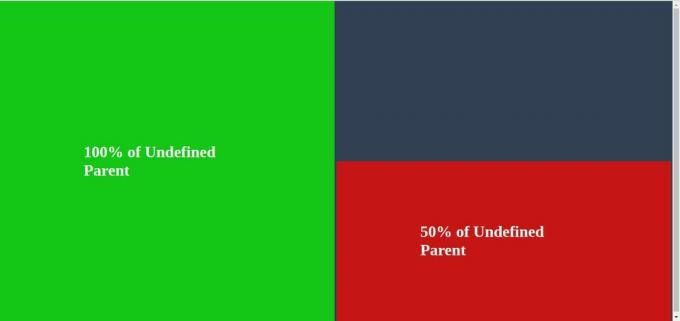
S nadradeným prvkom bez výšky
Je zaujímavé, že keď nadradený prvok nemá definovanú výšku, prehľadávač sa bude neustále posúvať o úroveň vyššie, kým nenájde konkrétnu hodnotu, s ktorou dokáže pracovať. Ak to dotiahne až na úroveň bez toho, aby niečo našiel, sa v prehliadači nastaví predvolená výška obrazovky a váš prvok bude mať ekvivalentnú výšku.
HTML:
CSS:
#parent {}
#child {
výška: 100%;
}

Podradený prvok sa rozširuje až po hornú a dolnú časť obrazovky.
Výrezové jednotky
Pretože výpočet s percentuálnymi jednotkami môže byť zložitý a každý prvok je viazaný na svojho rodiča, existuje sada jednotiek, ktoré ignorujú všetky tieto a základné veľkosti prvkov priamo mimo dostupnú obrazovku priestor. Toto sú zobrazovacie jednotky a poskytujú vám priamu veľkosť na základe výšky alebo šírky obrazovky bez ohľadu na to, kde sa prvok nachádza.
Na nastavenie prvku výška rovná výške obrazovky, nastavte jej hodnotu výšky na 100vh.
div {
výška: 100vh;
}

Týmto spôsobom je ľahké rozbiť svoje rozloženie a budete si musieť uvedomiť, ktoré ďalšie prvky budú ovplyvnené, ale výrez je zďaleka najpriamejším spôsobom, ako nastaviť výšku prvku na 100% obrazovka.