Ako princíp dizajnu je rytmus známy aj ako opakovanie. Rytmus prepožičiava celkovú konzistenciu a poriadok, vďaka ktorému sú informácie na vašom webe zrozumiteľné, vizuálne príťažlivé a pravdepodobne vytvoria akciu alebo dojem, ktorý sledujete.
Naše zmysly - a teda aj mozog - reagujú na rytmus pozitívne. Keď mozog rozpozná vzor v rytme, uvoľní sa a pochopí zvyšok návrhu. Pomocou opakovania vo svojom dizajne môžete zámerne pritiahnuť oko návštevníka stránky na dôležité prvky.
Využitie rytmu v dizajne
Rytmus môžete použiť na takmer akýkoľvek prvok návrhu. Weboví dizajnéri a vývojári bežne používajú rytmus tak, ako to vidia návštevníci, dokonca dokonca aj v niektorých prípadoch.
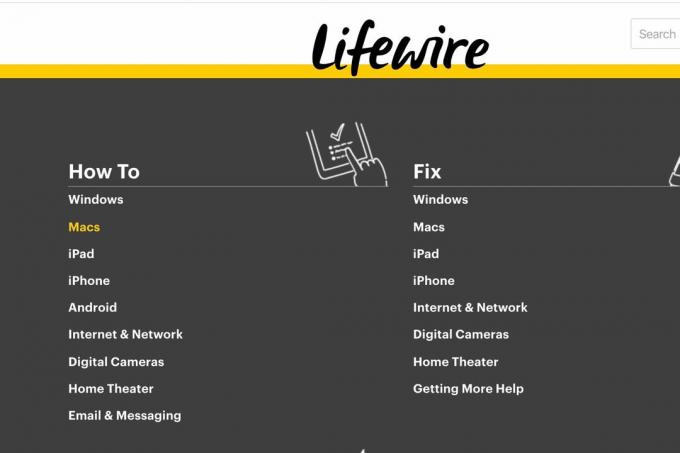
V navigačnej ponuke
Jeden z najlepších spôsobov, ako využiť opakovanie a rytmus v programe vzhľad stránky sa nachádza v navigačnej ponuke webu. Konzistentný a ľahko sledovateľný vzor - vo farbe, rozložení atď. - poskytuje používateľom intuitívny plán všetkého, čo chcete na svojom webe zdieľať.

V rozložení obsahu
Rytmus ovplyvňuje aj rozloženie obsahu. Napríklad môžete mať články v blogu, tlačové správy a udalosti, ktoré sa každý riadia svojím vlastným určitým vzorom rozloženia. Týmto spôsobom môžu návštevníci jednoduchým spôsobom zistiť, aký druh obsahu si prezerajú, a to podľa toho, ako sa tento obsah na stránke nachádza. Okrem toho, keď sú používatelia oboznámení so vzorom, sú vnímavejší k obsahu.
Vo farbách
Konzistencia vo použitých farbách dodáva jasnosť. Môžete napríklad použiť určité farby pre rôzne produkty a / alebo služby, ktoré ponúkate. To pomáha návštevníkom pochopiť, kam sa na webe hodia, napríklad vizuálny farebný obrys.
Bežnou praxou je vytváranie konzistentnej farby všetkých odkazov. Návštevníci môžu okamžite a ľahko zistiť, ktoré frázy odkazujú inde, a poskytnúť tak ďalšie informácie.
V snímkach
Môžete dokonca použiť rytmus v obrázky, ktoré používate na webe s cieľom maximalizovať vizuálnu príťažlivosť, plynulosť a súdržnosť. Samozrejme nemusíte používať rovnaké obrázky, ale môžete umiestniť niektoré podobné objekty, tvar, obsah atď.
V typografii
Typografia je ďalšou oblasťou, v ktorej ide ruka v ruke rytmus a webový dizajn. Obmedzením počtu typov písma použitých na webe sa vytvorí opakovanie a vzor. Môžete napríklad použiť rovnaké písmo v celom texte, ale v rôznych váhach a veľkostiach - možno veľké a tučné pre hlavné hlavičky, veľké, ale bez tučného písma pre podnadpisy, obyčajné pre text atď. Pomáha to usporiadať váš obsah, čím sa zabezpečí čitateľnosť a vizuálna organizácia.
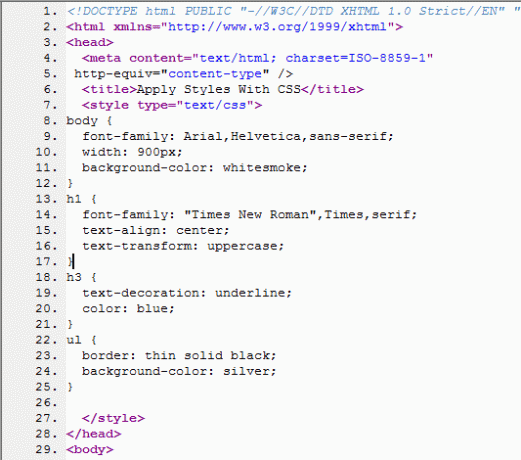
V kódovaní
Rhythm pracuje aj v zákulisí pre návrhárov a vývojárov, ktorí svoj kód rozložia do konkrétnych formátov, ktoré využívajú farbu, písmo a rozloženie na podporu rýchleho vizuálneho porozumenia a organizácie.