Čo treba vedieť
- Vložte znak HTML5 kód entity, desatinný kód alebo hexadecimálne kódujte priamo do HTML pomocou nástroja pre textový režim alebo zdrojový režim.
- Formáty kódu: HTML5 = "& Kód;„Desatinné číslo = "& # Kód;„Hexadecimal =“& # XCode;"
- Zadajte Mapa znakov v systéme Windows Vyhľadávanie lišta na identifikáciu šípok a ich kódov v mape znakov.
Tento článok vysvetľuje, ako vložiť šípky (a ďalšie symboly) do príspevku blogu alebo HTML webovej stránky pomocou editor alebo platforma podľa vášho výberu. Tieto stlačenia klávesov sú založené na Unicode, ktorý webové prehliadače rozpoznať a zmeniť sa na požadované symboly.
Ako urobiť šípku pre vašu webovú stránku

Budete potrebovať jeden z troch identifikátorov: HTML5 kód entity, desatinný kód alebo hexadecimálne kód. Ktorýkoľvek z troch identifikátorov vedie k rovnakému výsledku. Kódy entít vo všeobecnosti začínajú znakom „ampersand“ a končia bodkočiarkou. v strede je skratka, ktorá sumarizuje, o aký symbol ide. Desatinné kódy zodpovedajú formátu
Ampersand + Hashtag + číselný kód + bodkočiarkaa hexadecimálne kódy vkladajú písmeno X medzi hashtagom a číslami.Napríklad na vytvorenie symbolu šípky doľava (←) zadajte ktorúkoľvek z nasledujúcich kombinácií:
-
HTML:
←
-
Desatinné miesto:
←
-
Hexadecimálne:
←
Väčšina symbolov Unicode neponúka kódy entít, preto ich treba priradiť pomocou desatinného alebo hexadecimálneho kódu.
Tieto kódy musíte vložiť priamo do kódu HTML pomocou nástroja na úpravy v textovom alebo zdrojovom režime. Pridanie symbolov do vizuálneho editora nemusí fungovať a vloženie požadovaného znaku Unicode do vizuálneho editora nemusí mať požadovaný efekt. Napríklad pri písaní blogového príspevku pomocou WordPress, prepnúť na Editor kódu režim namiesto Vizuálny editor režime vložiť špeciálny symbol.

Bežné symboly šípok
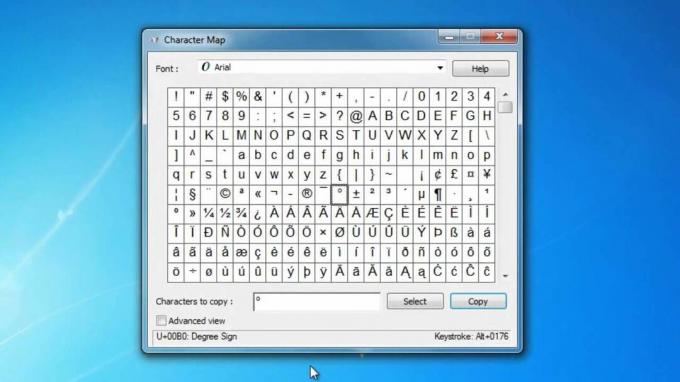
Unicode podporuje desiatky typov a štýlov šípok. Pozrite sa na Mapa znakov vo vašom počítači a identifikujte konkrétne štýly šípok.
Mapu znakov otvoríte výberom možnosti Štart > Všetky programy > Príslušenstvo > SystémNáradie > Mapa znakov (alebo vyberte Windows a vstúpte mapa znakov do vyhľadávacieho poľa).
Po zvýraznení symbolu sa v dolnej časti okna aplikácie Mapa znakov zobrazí jeho popis v podobe U +nnnn, kde čísla predstavujú desatinný kód symbolu.

Všimnite si, že nie všetky Písma Windows zobraziť všetky formy symbolov Unicode, takže ak nenájdete, čo chcete, ani po zmene písma v Mapách znakov, zvážte alternatívne zdroje vrátane súhrnných stránok pre W3Školy.
| Vybrané symboly šípok UTF-8 | ||||
|---|---|---|---|---|
| Postava | Desatinné miesto | Hexadecimálne | Subjekt | Štandardizovaný názov |
| ← | 8592 | 2190 | ← | ľavá šípka |
| ↑ | 8593 | 2191 | ↑ | šípka hore |
| → | 8594 | 2192 | → | pravá šípka |
| ↔ | 8595 | 2194 | ↔ | šípka dole |
| ↕ | 8597 | 2195 | šípka hore dole | |
| ↻ | 8635 | 21BB | šípka otvoreného kruhu v smere hodinových ručičiek | |
| ⇈ | 8648 | 21C8 | hore spárované šípky | |
| ⇾ | 8702 | 21FE | pravá šípka s otvorenou hlavou | |
| ⇶ | 8694 | 21F6 | tri šípky doprava | |
| ⇦ | 8678 | 21E6 | ľavá biela šípka | |
| ⇡ | 8673 | 21E1 | prerušovaná šípka hore | |
| ⇝ | 8669 | 21DD | pravá škvrnitá šípka |
Úvahy
Microsoft Edge, internet Explorer 11 a prehliadače Firefox 35 a novšie nemajú ťažkosti so zobrazením celej škály znakov Unicode v štandarde UTF-8. Google Chrome, ale občas vynecháva niektoré znaky, ak sú prezentované iba pomocou kódu entity HTML5.
Štandard UTF-8 obsahuje aj znaky za šípkami. Napríklad UTF-8 podporuje znaky vrátane:
- Symboly mien
- Symboly podobné písmenám, ktoré nie sú písmenami
- Matematické operátory
- Geometrické tvary
- Krabicovité tvary
- Čípky
- Diakritické znamienka
- Grécke, koptské a cyrilické znaky
UTF-8 podľa Google slúži ako predvolené kódovanie pre takmer 90 percent všetkých webových stránok od novembra 2018.
Postup vkladania týchto ďalších symbolov je úplne rovnaký ako pri šípkach.