Čo treba vedieť
- Preferovaná metóda: Použite vlastnosť CSS3 pre veľkosť pozadia a nastav to kryt.
- Alternatívna metóda: Použite vlastnosť CSS3 pre veľkosť pozadia nastavený na 100% a Pozícia na pozadí nastavený na centrum.
Tento článok vysvetľuje dva spôsoby, ako roztiahnuť obrázok na pozadí tak, aby sa zmestil na webovú stránku, pomocou CSS3.
Moderná cesta
Dôležitou súčasťou atraktívnych sú obrázky návrhy webových stránok. Dodávajú stránke vizuálny záujem a pomáhajú vám dosiahnuť požadovaný vzhľad. Pri práci s obrázkami na pozadí môžete chcieť, aby sa obrázok roztiahol tak, aby sa zmestil na stránku napriek širokú škálu zariadení a veľkostí obrazoviek.
Najlepším spôsobom, ako roztiahnuť obrázok tak, aby zodpovedal pozadiu prvku, je použiť ikonu CSS3 majetok, pre veľkosť pozadiaa nastaví sa na kryt.
div {
background-image: url ('background.jpg');
veľkosť pozadia: obal;
background-repeat: no-repeat;
}
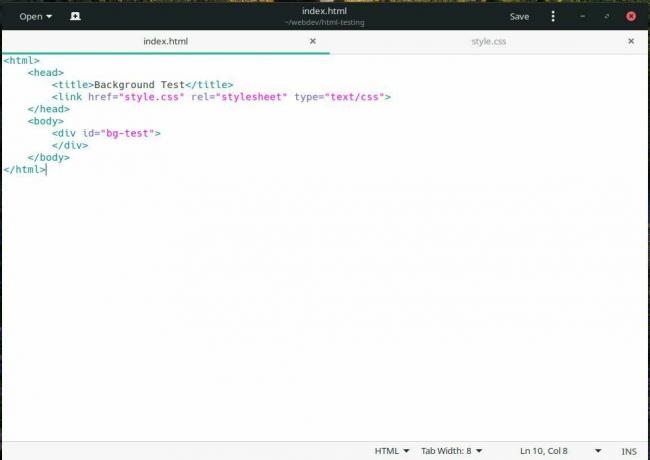
Pozrite sa na tento príklad v praxi. Na obrázku nižšie je kód HTML.

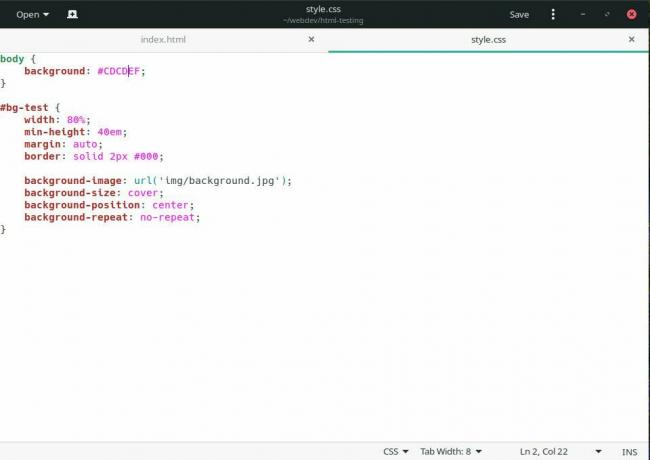
Teraz sa pozrite na CSS. Nie je to nič moc odlišné od vyššie uvedeného kódu. Existuje niekoľko doplnkov, ktoré to objasňujú.

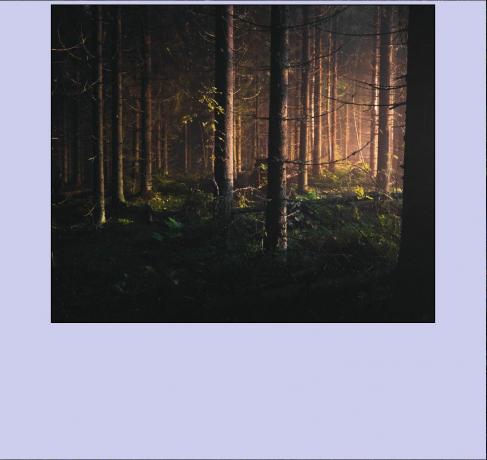
Toto je výsledok na celej obrazovke.

Nastavením veľkosť pozadia do kryt, zaručujete, že prehľadávače automaticky zväčšia obrázok na pozadí, nech je akokoľvek veľký, tak, aby pokryl celú oblasť prvku HTML, na ktorý sa aplikuje. Prezrite si užšie okno.

Podľa caniuse.com, túto metódu podporuje viac ako 90 percent prehliadačov, čo je vo väčšine situácií jasná voľba. Prináša problémy s prehľadávačmi Microsoft, takže môže byť nevyhnutná náhrada.
Núdzová cesta
Tu je príklad, ktorý používa obrázok na pozadí pre telo stránky a ktorý nastavuje veľkosť na 100% aby sa vždy natiahla tak, aby sa zmestila na obrazovku. Táto metóda nie je dokonalá a mohla by spôsobiť určitý nekrytý priestor, ale pomocou Pozícia na pozadí mali by ste byť schopní tento problém odstrániť a stále vyhovovať starším prehliadačom.
telo {
background: url ('bgimage.jpg');
background-repeat: no-repeat;
veľkosť pozadia: 100%;
pozacia pozicia: stred;
}
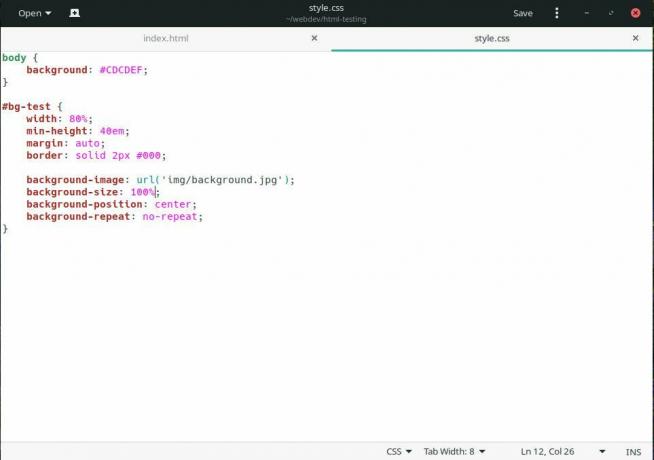
Použitím príkladu zhora s veľkosť pozadia nastavený na 100% namiesto toho môžete vidieť, že CSS vyzerá väčšinou rovnako.

Výsledok v prehliadači na celú obrazovku alebo v prehliadači s podobnými rozmermi ako obrázok je takmer totožný. S užšou obrazovkou sa však nedostatky začnú prejavovať.

Je zrejmé, že to nie je ideálne, ale bude to fungovať ako záložné riešenie.
Podľa caniuse.com, táto vlastnosť funguje v prehliadačoch IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ a vo všetkých hlavných mobilných prehliadačoch. Toto sa týka všetkých moderných prehľadávačov, ktoré sú dnes k dispozícii, čo znamená, že by ste túto vlastnosť mali používať bez obáv, že na cudzej obrazovke nebude fungovať.
Medzi týmito dvoma metódami by ste nemali mať ťažkosti s podporou takmer všetkých prehľadávačov. Ako veľkosť pozadia: obal získava medzi prehliadačmi ešte väčšiu akceptáciu, dokonca aj táto náhrada bude zbytočná. Je zrejmé, že CSS3 a responzívnejšie dizajnérske postupy sa zjednodušili a zjednodušili pomocou obrázkov ako adaptívnych pozadí v prvkoch HTML.