Mnoho veľkých webov je vytvorených pomocou CMS (systému na správu obsahu) WordPress, Joomla alebo Drupal, ale často sa snažia zamaskovať svoju identitu. Ak budete venovať väčšiu pozornosť, zvyčajne môžete spoznať pravdu. Tu sú jednoduchšie veci na kontrolu.
Najskôr skontrolujte zjavné rady
Tvorca webov niekedy neodstránil zjavné znaky, ktoré sú súčasťou CMS. Napríklad:
- Skutočný CMS kredit sa zobrazí v päte alebo na bočnom paneli
- Ikona stránky na karte prehliadača je logo CMS
Nie je nezvyčajné vidieť „Powered by WordPress“ v dolnej časti stránky a logo Joomla sa javí obzvlášť často ako ikona. Často môžete zistiť, že vlastníci stránok minuli dosť peňazí na to, aby si postavili vlastný web, ale zatiaľ si nikto nevšimol, že predvolená ikona Joomla sa stále veselo drží.
Použite online nástroj
Existuje niekoľko online nástrojov, ktoré analyzujú webové stránky na celom webe a poskytujú správy o tom, aké technológie používajú, vrátane CMS. Môžete prejsť na tieto weby, zadať web, o ktorom chcete získať informácie, a zistiť, čo tento web dokázal zobraziť. Nie sú dokonalé, ale zvyčajne vám môžu poskytnúť predstavu o tom, čo sa deje v zákulisí webu.

Tu je niekoľko na vyskúšanie:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Ako nájsť generátor Meta element v HTML
Najpriamejším spôsobom, ako zistiť, ktorý CMS je na webových stránkach spustený, je niekedy skontrolovať zdrojový kód HTML tejto stránky. Môžete si pozrieť zdrojový kód HTML každej stránky tak, ako sa poskytuje vášmu prehliadaču. Spravidla nájdete riadok HTML vygenerovaný CMS. Tento riadok vám povie presne to, čo CMS vygenerovalo HTML, na ktoré sa pozeráte.
Otvorte prehliadač. Najlepšie to funguje buď v prehliadači Chrome, alebo Firefox.
Prejdite na web, o ktorom chcete vedieť. Stačí sa tam dostať, ako by ste za normálnych okolností dosiahli.
-
Kliknite pravým tlačidlom myši niekam na stránku a vyberte možnosť Zobraziť zdroj stránky z výsledného menu.

-
Vo vašom prehliadači sa otvorí nová karta zobrazujúca zdroj stránky. Bude to vyzerať chaoticky a komplikovane. Neboj sa Môžete nájsť to, čo potrebujete, bez toho, aby ste prekopávali hniezdo toho potkana.

Stlačte Ctrl + F na klávesnici, čím vyvoláte textové vyhľadávanie v prehliadači.
-
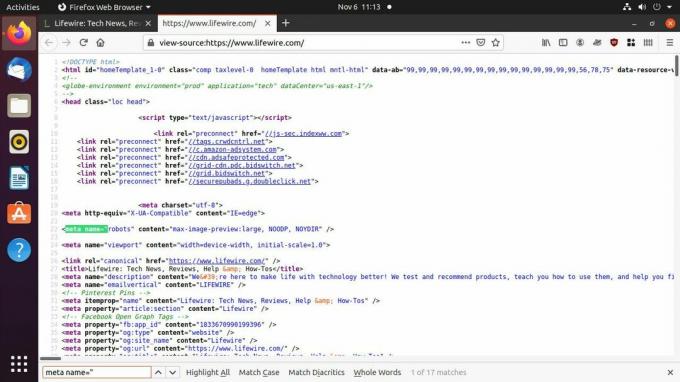
Teraz začnite písať meta name = "generátor" do vyhľadávacieho poľa. Prehliadač vás prevedie na akýkoľvek text v zdroji HTML, ktorý sa zhoduje.

-
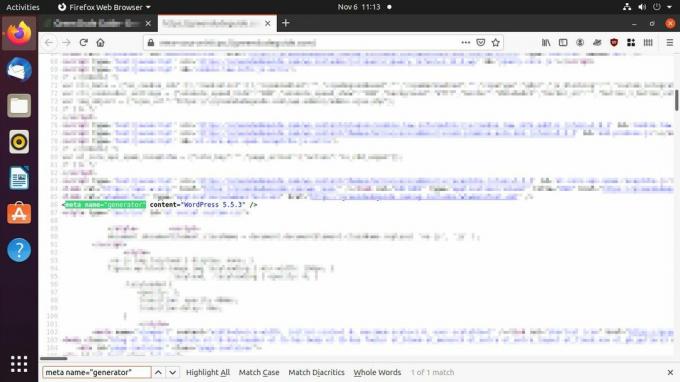
Ak je v kóde HTML stránky meta prvok generátora, mali by ste sa teraz na neho pozrieť. Obráťte svoju pozornosť na obsah hodnota meta prvku. Ten bude obsahovať názov CMS, ktorý vygeneroval HTML. Malo by to byť napríklad „WordPress 5.5.3“.

Čo ak bude odstránený prvok „Meta generátor“?
Aj keď je táto značka „generátora“ rýchla a užitočná, tvorcovia webov ju môžu pomerne ľahko odstrániť. A bohužiaľ to často robia, pravdepodobne z ctihodných povier o bezpečnosti, SEO, alebo dokonca branding.
Našťastie má každý CMS niekoľko identifikačných prvkov, ktoré sa maskujú oveľa ťažšie. Ak ste stále zvedaví, poďme sa hlbšie zorientovať v náznakoch CMS.